ポップアップ設定(表示位置・縮小アイコン表示など)
フォーム(STEP1 クリエイティブ設定)
フォームが表示される位置や、縮小時(アイコン)表示などの設定を行います。
ポップアップ表示テンプレートの設定です。モーダル表示テンプレートの場合はこちら

- クリエイティブが表示される位置を設定します。詳細はこちら
- クリエイティブが表示される時の「アニメーション」を設定します。詳細はこちら
- クリエイティブが表示される時の「表示最大横幅」を設定します。
※パソコンなど横幅が大きな端末で閲覧した際に、大きく表示することができます。詳細はこちら - クリエイティブが表示される時に「影」を設定します。詳細はこちら
- 「操作ボタン」の「色」を設定します。※見出し開閉の場合は「閉じるボタン」 詳細はこちら
- 「操作ボタン」の「閉じる操作」を設定します。 詳細はこちら
- 「縮小表示」をする場合
そのアイコンや色、初期表示の設定をします。(見出し開閉の場合はなし) 詳細はこちら
-
クリエイティブが表示される位置を設定します。
縦(上・中央・下)と横(左右・中央)を設定します。
※横に関しては、デスクトップ(パソコン)など大きな端末で表示の際に違いが顕著です。
- 左上
- 中央上
- 右上
- 左中央
- 右中央
- 左下
- 中央下
- 右下
-
クリエイティブが表示される時の「アニメーション」を設定します。
- なし
-
アニメーションしません。
- フェードイン
-
徐々に表示されます。
- 上から下へ
-
上から下へ移動して表示されます。
- 下から上へ
-
下から上へ移動して表示されます。
- 左から右へ
-
左から右へ移動して表示されます。
- 右から左へ
-
右から左へ移動して表示されます。
- shake
-
揺れながら表示されます。
- boing
-
拡大して表示されます。
- ページ
グレースケール
-
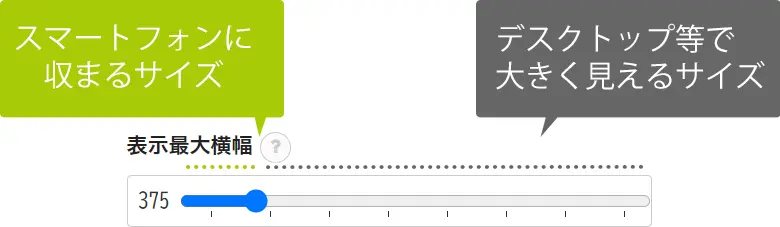
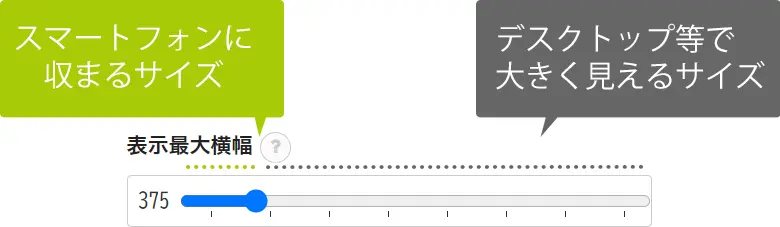
「表示最大横幅」を設定します。

「表示最大横幅」設定(※クリックで拡大します)
PCなど横幅が大きな端末で閲覧した際に、大きく表示できるようになります。
※プレビュー表示を「デスクトップ表示」に切り替えると、サイズの確認がわかりやすくなります。
※初期値では290px(スマートフォンでの閲覧に適したサイズ)になっています。- 290~375px
-
スマートフォンでの閲覧に適したサイズです。
- 375~1000px
-
デスクトップ(PC)やタブレット端末で閲覧した際、大きく表示できます。
※スマートフォンなど小さな端末ではみ出して表示されることはありません。
-
クリエイティブ全体に「影」を設定します。
- なし
-
影小
影大
- 「操作ボタン」の「色」を設定します。
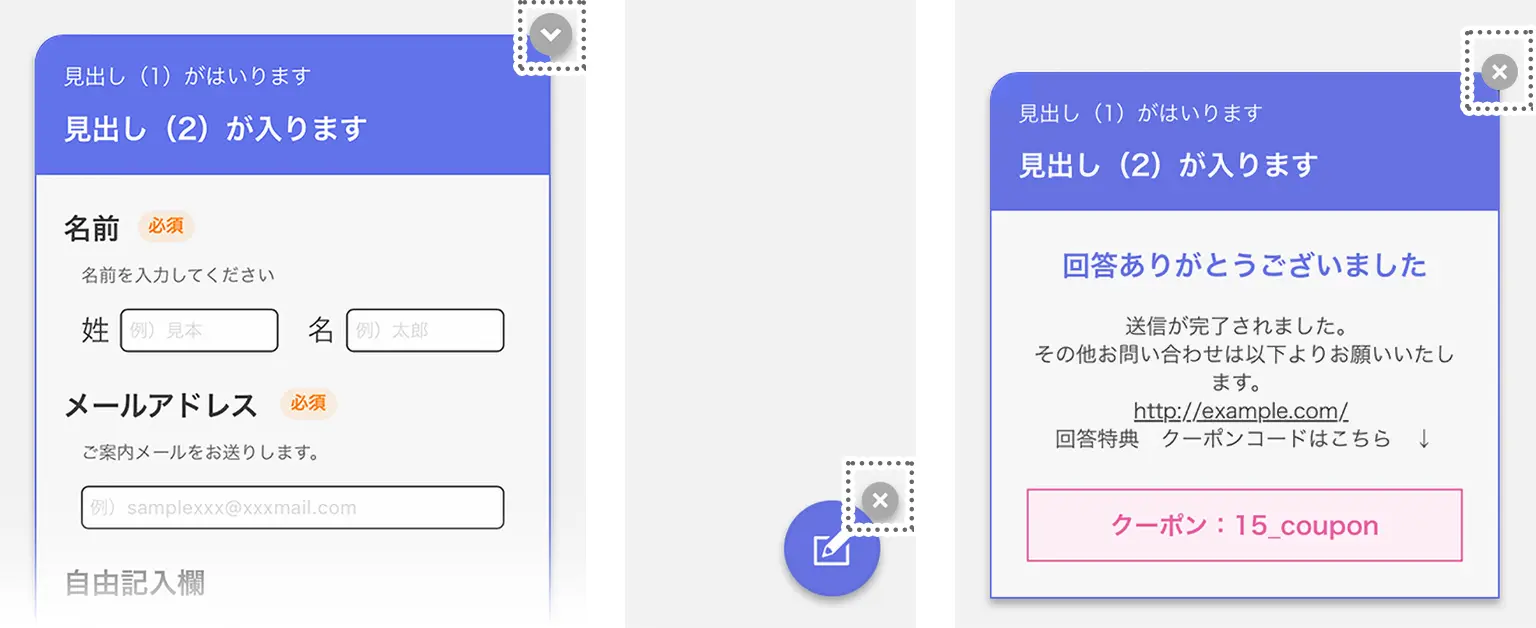
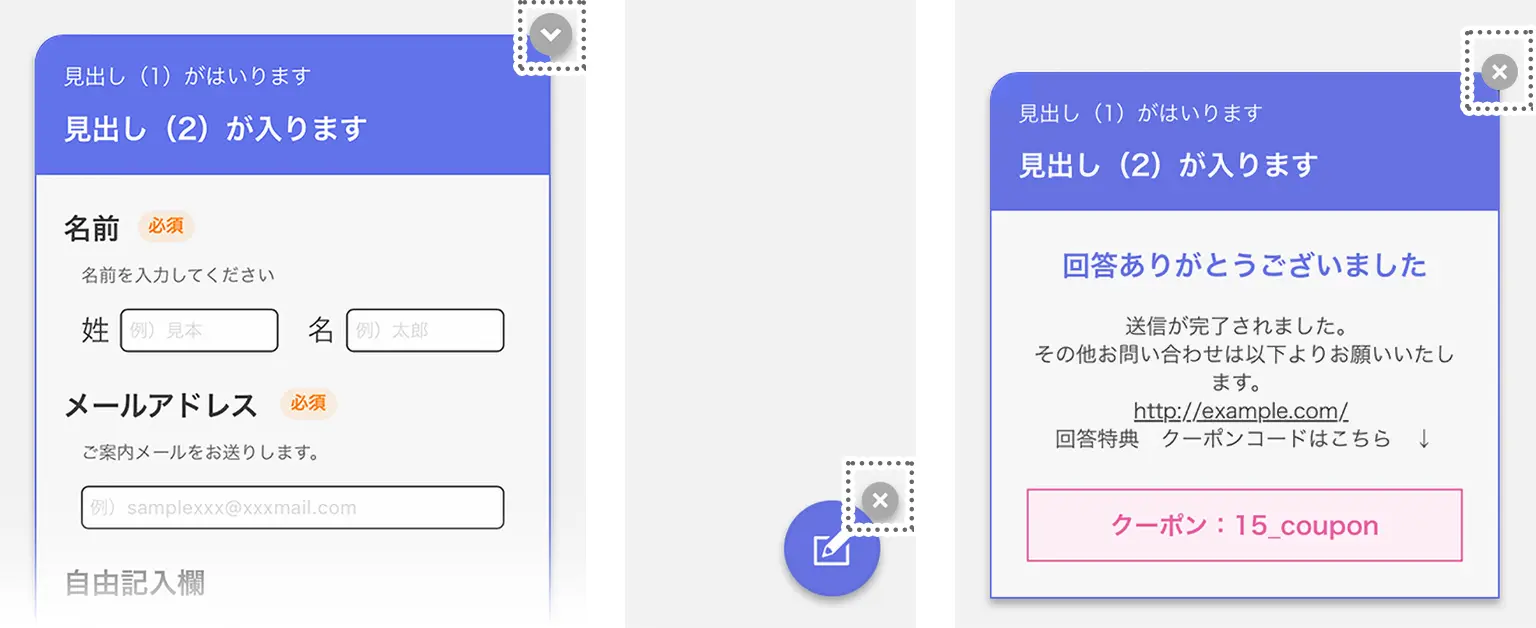
「操作ボタン」は以下、「フォーム画面」「縮小(アイコン)表示」「送信完了画面」の3箇所で表示されます。
※見出し開閉テンプレートの場合は全て「閉じる」ボタンになります。
「操作ボタン」表示箇所(※クリックで拡大します) 
「操作ボタン 色設定」設定(※クリックで拡大します) 操作ボタンの「色」を設定します。
- 背景色
- 操作ボタンの「背景●」部分の色
- 記号色
- 操作ボタンの「記号(expand_more・closeなど)」部分の色
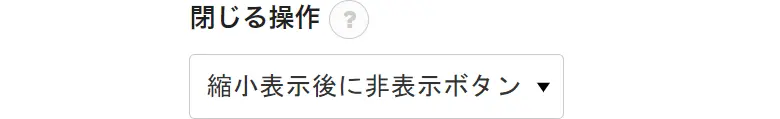
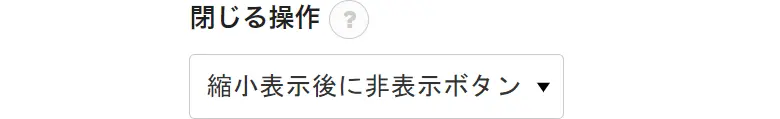
- 「操作ボタン」の「閉じる操作」を設定します。

「閉じる操作」「縮小表示」設定(※クリックで拡大します) 「閉じる操作」は以下3種類です。
- 非表示ボタン
(縮小なし) - 縮小表示ボタン
- 縮小表示後に
非表示ボタン
- 非表示ボタン
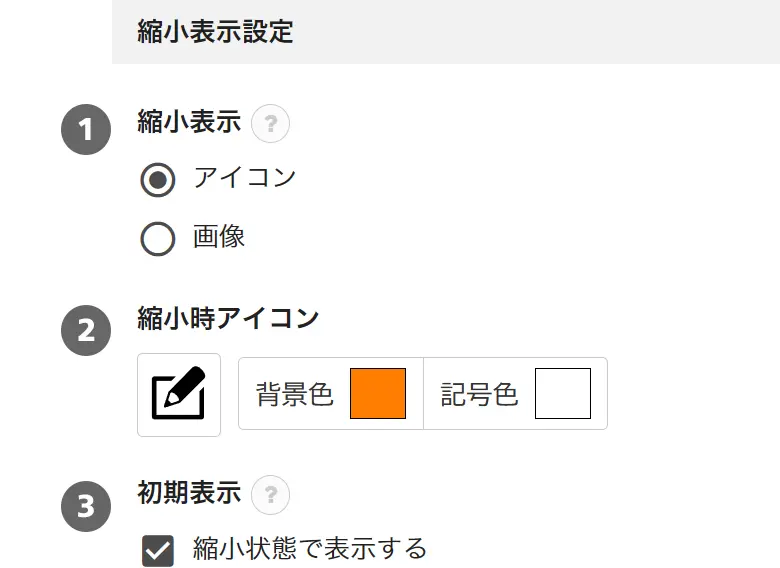
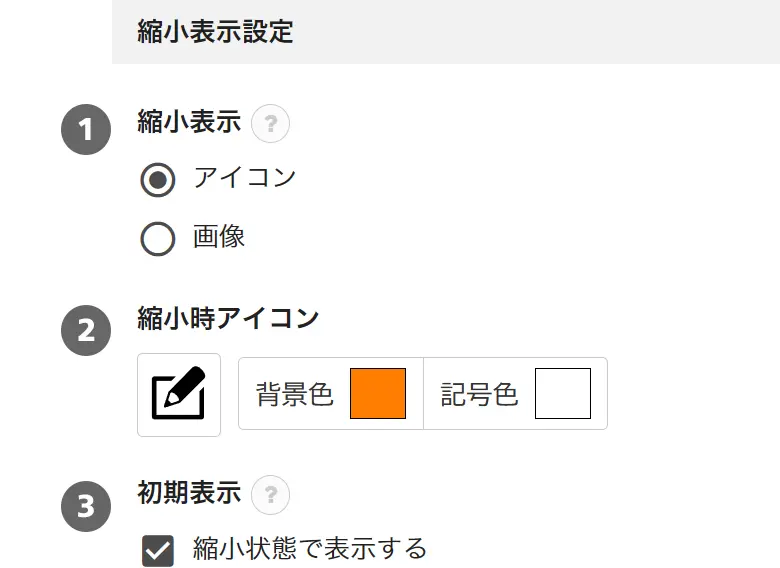
- 「縮小表示」をする場合
アイコンや色、初期表示の設定をします。
※見出し開閉テンプレートの場合はこの設定はありません。
「縮小表示」設定(※クリックで拡大します) - 「アイコン」「画像(アップロード画像)」をいずれかを選択します。
- アイコン画像の選択、または画像のアップロードができます。
- アイコン
- 画像
- 「縮小表示で表示する」にチェックを入れると、閲覧ユーザーに最初に表示される際に「縮小表示」状態にて表示されます。
- 初期表示
 マニュアルサイト
マニュアルサイト