開発者向け(STEP1 クリエイティブ設定)
独自でHTMLを制作したい場合は「HTMLクリエイティブ」をお使いください。
また、各クリエイティブには独自に「CSS」、「JavaScript」を適用できる「CSS記述欄」および「JavaScript記述欄」もございます。
「HTML」テンプレート
作成したい表示タイプから「HTMl」のテンプレートを選びます。
以下内容にご注意の上、HTMLを作成ください。
HTML記述自体(文法など)のご質問に関しては、お問い合わせにて、対応できませんのでご了承ください。
画像や動画の利用について
「HTML」テンプレートで利用するための画像ファイルや動画ファイルを置く場所は、TETORI内にはございませんので、外部のサーバーに置いて、ファイルを参照ください。
`https`で保護された場所に置いていただくことを推奨いたします。
モバイルでの横表示(ランドスケープモード)について
クリエイティブ内の下記要素にご注意ください。
- コンテンツ枠内の縦スクロール
- コンテンツ枠と枠外の拒否要素(×閉じるマーク)、デバイス画面枠(ブラウジングコンテキスト)までの余白
リアクション計測について(カスタム属性)
リアクション計測をする場合、クリックのリアクション計測をしたい要素(リンクの場合<a>、リンク要素でない場合は<div>など)へカスタムデータ属性 `data-ttr-reaction` を付与してください。
※デフォルトではリアクションの計測はされません。
設定例
コンテンツ枠内のボタン部のみではなく、見出しや文章もリンク内に記述して頂くとアクション率の向上が期待されます。特に、横表示のファーストビュー内にボタンが表示されない際に有効です。
<div>
<!-- リンク要素 -->
<a data-ttr-reaction href="https://example.com/" >
<p>見出し</p>
<p>説明文が入ります。</p>
<p>詳細はこちら</p>
</a>
<!-- リンク要素ここまで -->
</div>ご注意
リンク要素<a>へdata-ttr-reactionを付与した場合は、href=""をご記載ください。(href=""指定がない場合、閉じるとして扱われます。)
リンクではない要素でリアクションを計測したい場合は、<div>などをご利用ください。
閉じる動作と拒否率計測について(カスタム属性)
閉じるボタンを独自に作成する場合、閉じる動作をしたい要素(<button>など)へカスタムデータ属性 `data-ttr-dismiss` を付与してください。
計測は拒否率に反映されます。
設定例
<div>
<p>文が入ります。</p>
<!-- 閉じる要素 -->
<button data-ttr-dismiss >閉じる</button>
<!-- 閉じる要素ここまで -->
</div>ポップアップやモーダルなど、デフォルトの閉じるボタンとカスタム属性を付与した閉じるボタンを一緒に表示している場合は、両方のクリックが拒否率に反映されます。
画像アップロード
クリエイティブで使用したい「画像」をアップロードします。

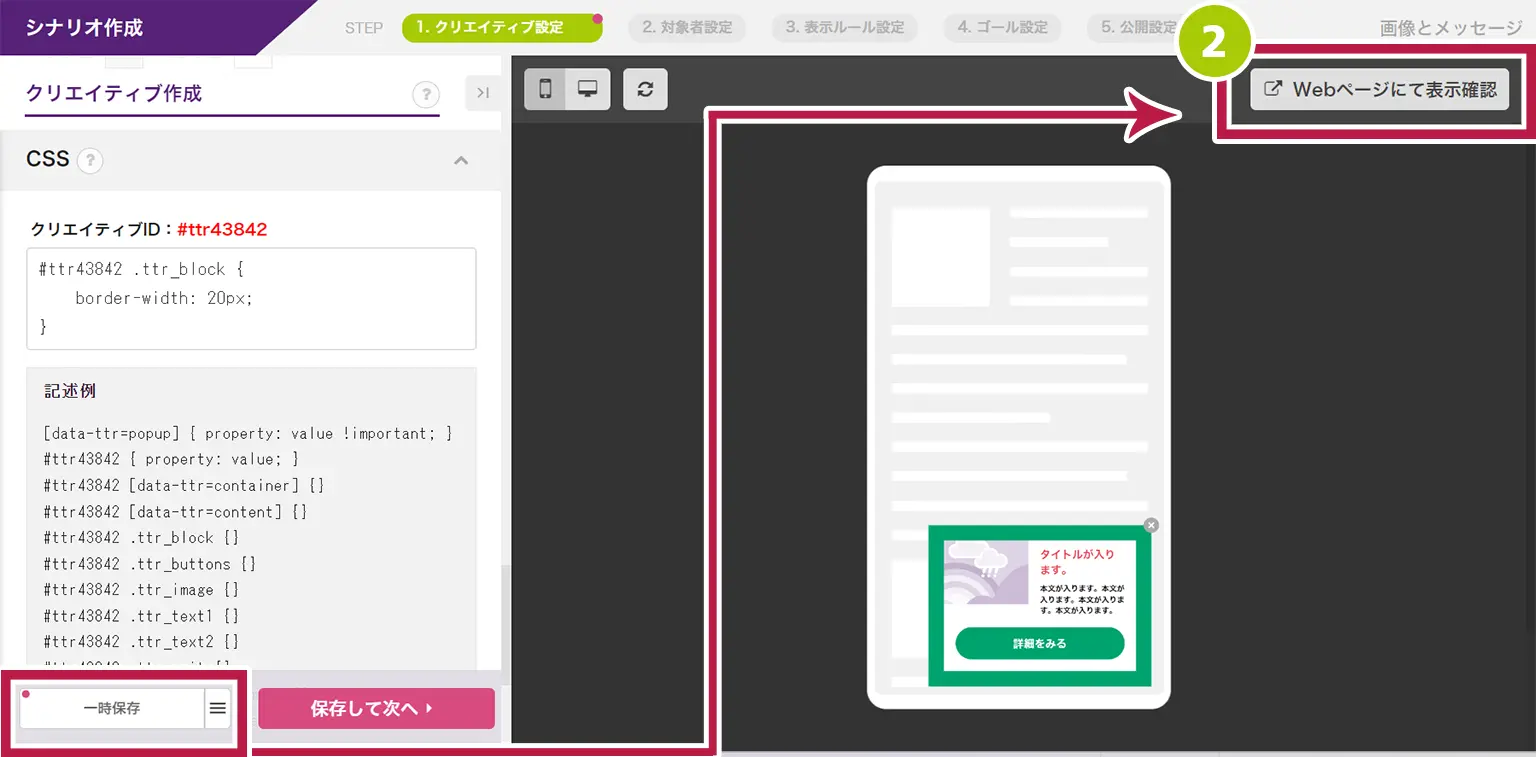
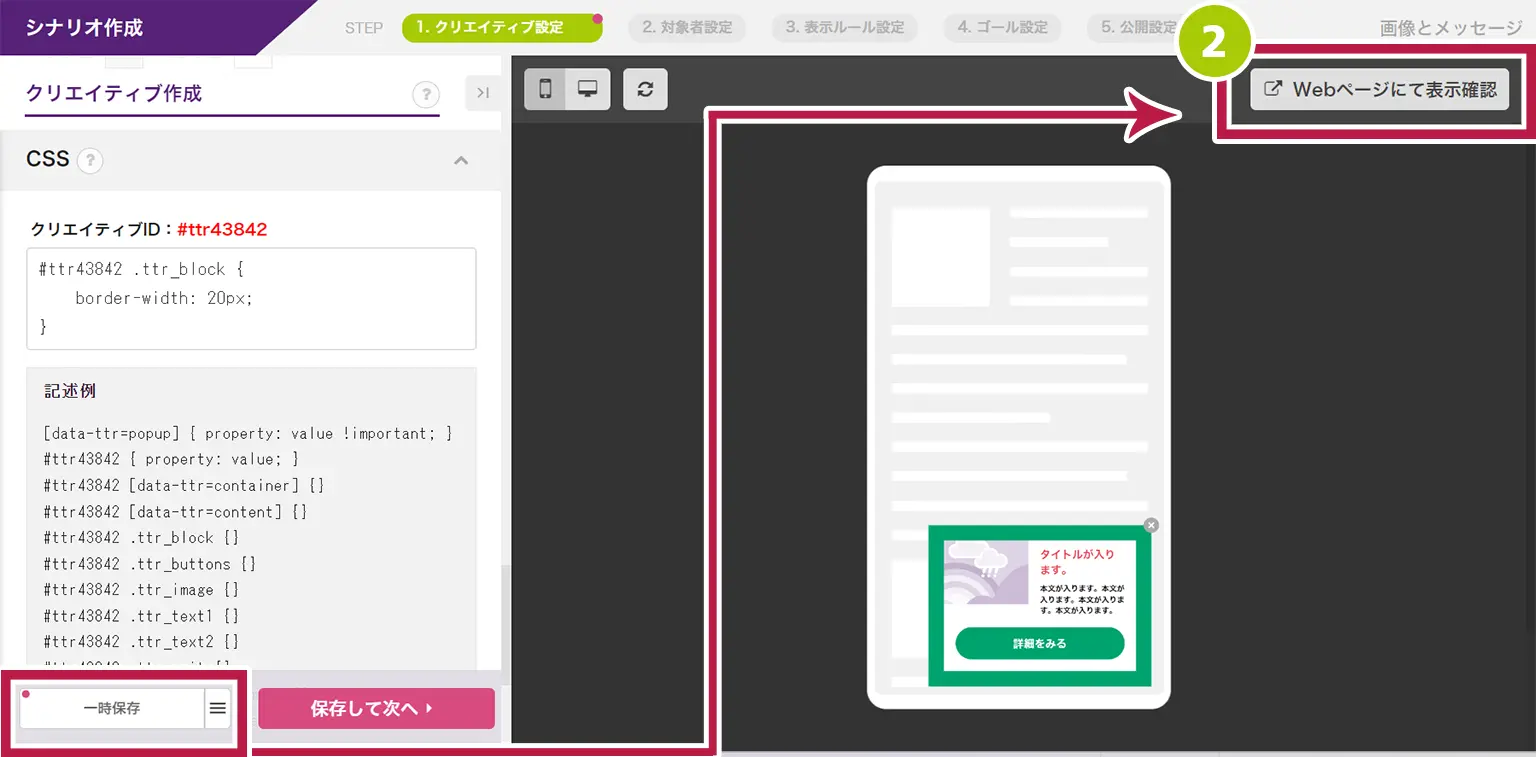
CSS
各テンプレート全てで、「CSS」記述によるデザインカスタマイズが利用できます。
CSS記述自体(文法など)のご質問に関しては、お問い合わせにて、対応できませんのでご了承ください。

- CSS記述欄に、CSSを記述します。
セレクタ指定に、クリエイティブ固有IDのご利用をおすすめします。
CSS記述欄の下に記述例を記載しています。クリエイティブIDについて
セレクタ重複によるトラブルを回避します
CSSに要素セレクタ(`a`など)や、汎用的なクラス名(`.button`など)をご利用の場合
他の箇所「サイト内要素」や、同時表示されている「他のシナリオ」で利用されている可能性があります。その場合、セレクタの重複により表示時に不具合が生じる可能性があります。
セレクタ指定にクリエイティブID(固有ID)を利用いただくと重複を回避できます。
クリエイティブIDは、クリエイティブID:横に記載されている`#ttr00000`赤字部分です。インラインシナリオ「すべてに埋め込む」にチェック
インラインシナリオ「すべてに埋め込む」にチェックを入れ、1つのクリエイティブを複数箇所で表示している場合
IDの重複を防ぐため、クリエイティブ固有IDには接尾語が追加されます。セレクタ指定の際には、前方一致にて設定ください。
参考情報 詳細はこちら - 「一時保存」し、「実際のURLページでプレビュー」を行います。
※管理画面のプレビューCSSの反映を行えますが、セレクタ重複によるトラブルの確認のため、webサイトの表示で問題がないか、実際のURLでの確認をおすすめします。
実際のURLページでプレビュー(※クリックで拡大します)
シナリオ・クリエイティブを「コピー」した場合
クリエイティブID(例)`#ttr11956`部分はそのクリエイティブ個別の指定となります。
CSS設定したシナリオ・クリエイティブを「コピー」した場合
複製したクリエイティブの固有IDも変更されます。その際、CSS欄に記載されている固有IDも書き換えられます。
ご注意が必要な場合
CSSのみをコピーし、別のクリエイティブへCSSを転記した際など、クリエイティブに合わせて固有IDが変更されていないは場合は適用されません。
クリエイティブID(例)`#ttr11956`部分を書き換えてお使いください。
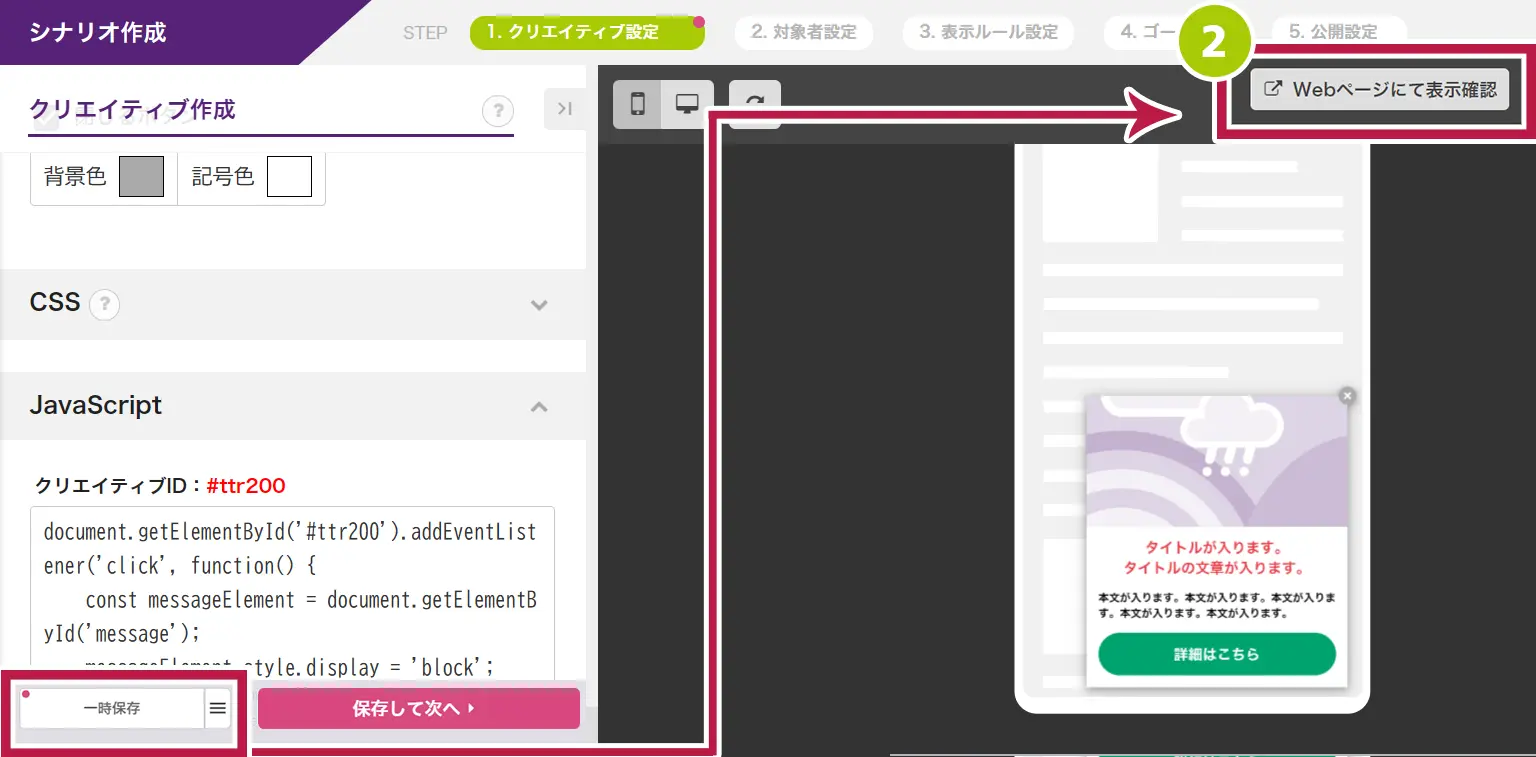
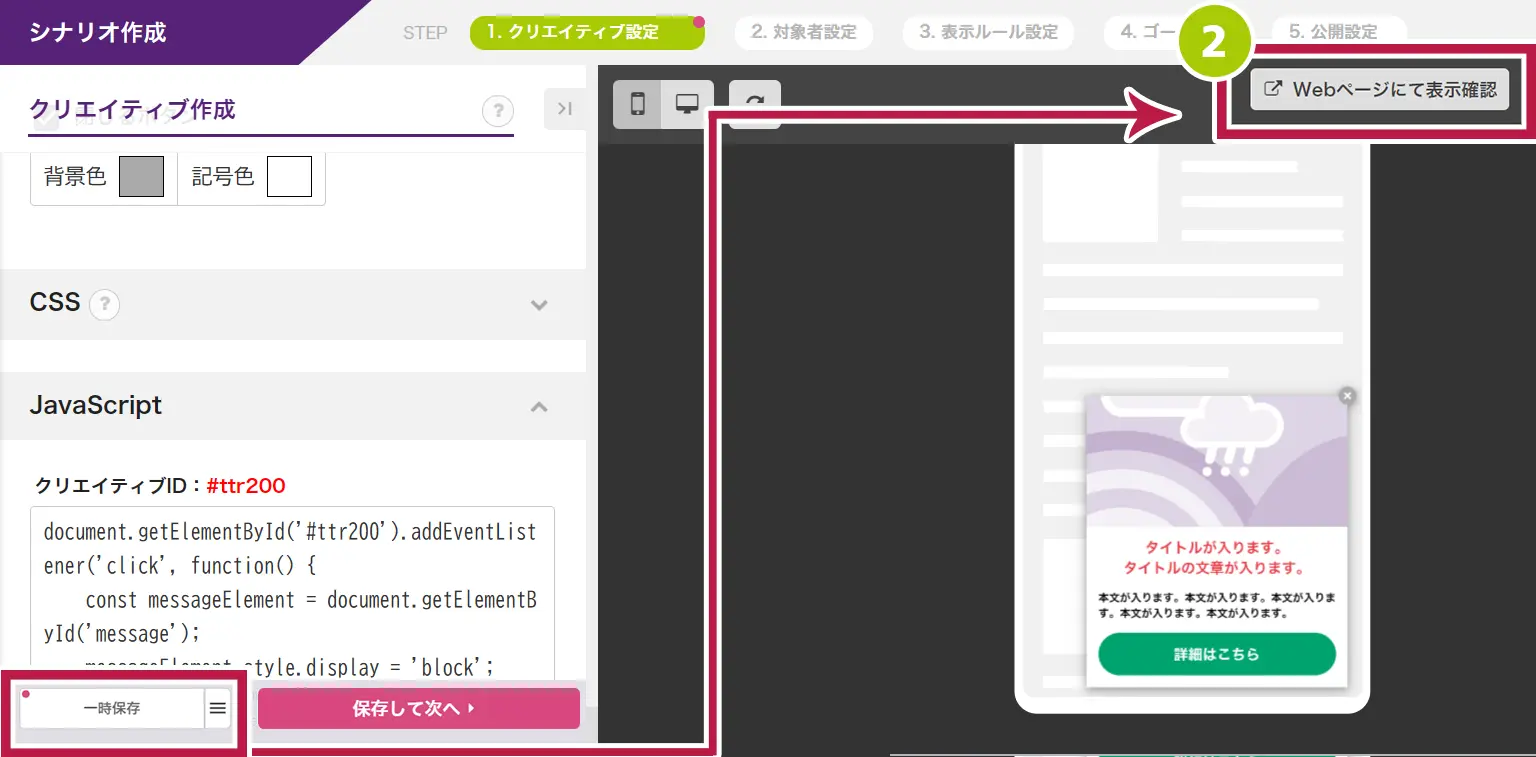
JavaScript
各テンプレートでは「JavaScript」記述によるカスタマイズが利用できます。(一部除外あり)
※JavaScript記述欄が表示されていない場合は、管理画面お問合せよりサポートデスクにご連絡ください。
JavaScript記述自体(文法など)のご質問に関しては、お問い合わせにて、対応できませんのでご了承ください。

- JavaScript記述欄に、JavaScriptコードのみを記述してください。※<script>タグ不要
セレクタ指定に、クリエイティブ固有IDのご利用をおすすめします。
JavaScript記述欄の下に記述例を記載しています。クリエイティブIDについて
セレクタ重複によるトラブルを回避します
JavaScriptに要素セレクタ(`a`など)や、汎用的なクラス名(`.button`など)をご利用の場合
他の箇所「サイト内要素」や、同時表示されている「他のシナリオ」で利用されている可能性があります。その場合、セレクタの重複により表示時に不具合が生じる可能性があります。
セレクタ指定にクリエイティブID(固有ID)を利用いただくと重複を回避できます。
クリエイティブIDは、クリエイティブID:横に記載されている`#ttr00000`赤字部分です。インラインシナリオ「すべてに埋め込む」にチェック
インラインシナリオ「すべてに埋め込む」にチェックを入れ、1つのクリエイティブを複数箇所で表示している場合
IDの重複を防ぐため、クリエイティブ固有IDには接尾語が追加されます。セレクタ指定の際には、前方一致にて設定ください。
参考情報 詳細はこちら - 「一時保存」し、「実際のURLページでプレビュー」を行います。
※セレクタ重複によるトラブルの確認のため、webサイトの表示で問題がないか、実際のURLでの確認をおすすめします。
実際のURLページでプレビュー(※クリックで拡大します)
シナリオ・クリエイティブを「コピー」した場合
クリエイティブID(例)`#ttr11956`部分はそのクリエイティブ個別の指定となります。
JavaScript設定したシナリオ・クリエイティブを「コピー」した場合
複製したクリエイティブの固有IDも変更されます。その際、JavaScript欄に記載されている固有IDも書き換えられます。
ご注意が必要な場合
JavaScriptのみをコピーし、別のクリエイティブへJavaScriptを転記した際など、クリエイティブに合わせて固有IDが変更されていないは場合は適用されません。
クリエイティブID(例)`#ttr11956`部分を書き換えてお使いください。
 マニュアルサイト
マニュアルサイト