バー(STEP1 クリエイティブ設定)
バータイプの「表示位置」「表示アニメーション」や「閉じるボタン」の設定をします。
設定画面

- クリエイティブが表示される位置を設定します。詳細はこちら
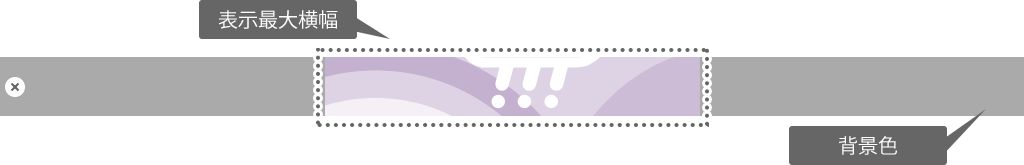
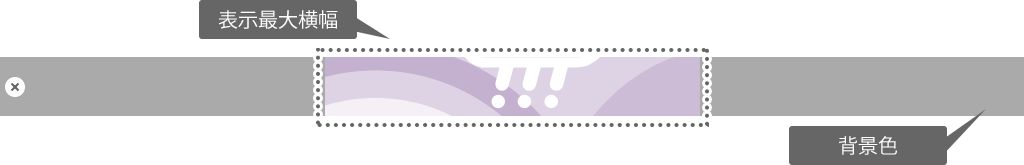
- 画像やテキストの「表示最大横幅」を設定します。
※パソコンなど横幅が大きな端末で閲覧した際に、画像などが大きくなりすぎないように調整します。詳細はこちら - クリエイティブ全体の「背景」を設定します。
※背景は横幅100%固定で表示されます。詳細はこちら - クリエイティブ全体の「影」を設定します。詳細はこちら
- クリエイティブを「閉じるボタン」の設定です。「表示・非表示」や「色」を設定します。 非表示 可詳細はこちら
- クリエイティブが表示される位置を設定します。
位置(上・下)と「スクロールに追従するか」を設定します。- ページ上部
- クリエイティブが表示されるページの一番上に追加されます。
- ページ上部スクロール追従
- クリエイティブが表示されるページの一番上に追加され、ページをスクロールした場合も、表示されたままとなります。
- ページ下部
- クリエイティブが表示されるページの一番下に追加されます。
※ファーストビューでは表示されません。ページ閲覧者がページの一番下までスクロールした場合のみ、訴求できます。 - ページ下部スクロール追従
- クリエイティブが表示されるページの一番下に追加され、ページをスクロールした場合も、表示されたままとなります。
※ファーストビューで表示されます。
- バーで表示している「画像」や「テキスト」の「表示最大横幅」を設定します。
「表示最大横幅」を設定した場合、パソコンなど横幅が大きな端末で閲覧した際に、「画像」や「テキスト」要素が「表示最大横幅」以上に大きくなることを防ぎます。

「表示最大横幅」該当箇所(※クリックで拡大します) - なし
- どんな端末でも横幅100%で表示されます。
- 300~375px
- スマートフォンでの閲覧に適したサイズです。
- 940~1200px
- パソコン用サイトに大きさを合わせる場合に適したサイズです。
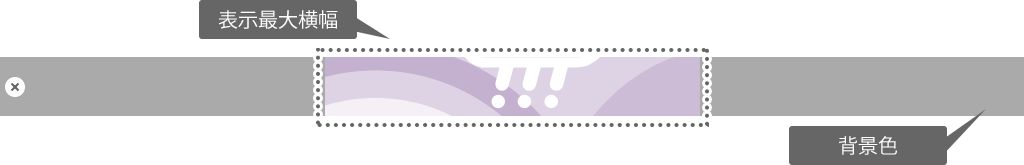
- バー全体の「背景の色」を設定します。
※背景は横幅100%固定で表示されます。
「背景色」該当箇所(※クリックで拡大します) 
「色」設定(※クリックで拡大します) - 「色」部分をクリックすると、カラー選択画面が表示されます。
- 「色」の透明度を設定します。※設定できるクリエイティブにのみ表示されます。
- 不透過
- 透過しない。そのままの色。
- 0.1~0.9
- 10%~90%の色で透過の割合指定。
0に近づくほど、薄い色になります。 - 透明
- 透明になります。色は表示されません。
- バー全体の「影」を設定します。
- なし
-
影小
影大
-
クリエイティブを「閉じるボタン」の設定です。「表示・非表示」や「色」を設定します。

「閉じるボタン」設定(※クリックで拡大します) - チェックボックスで「閉じる」ボタンの「表示・非表示」を設定します。
※チェックを入れると「表示」されます。 - 閉じるボタンの「色」を設定します。
- 背景色
- 閉じるボタンの「●」部分の色
- 記号色
- 閉じるボタンの「×」部分の色
- チェックボックスで「閉じる」ボタンの「表示・非表示」を設定します。
 マニュアルサイト
マニュアルサイト