ボタン(STEP1 クリエイティブ設定)
クリエイティブで使用されている「画像」をアップロードします。非表示 可

設定画面

- ボタンに表示される「文章」を入力します。
※入力欄の文章を削除すると、ボタン自体が表示されなくなります。詳細はこちら - ボタンの「色」を設定します。 詳細はこちら
- ボタンに「ボーダー(枠線)」をつけたり、ボタンの形状を変更します。 詳細はこちら
- ボタンにカーソルを合わせた時の「反応」を設定します。 詳細はこちら
- 「リンク(クリック時の動作)」を設定します。 詳細はこちら
- ボタンに表示される「文章」を入力します。
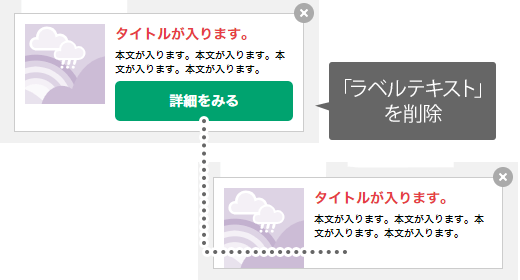
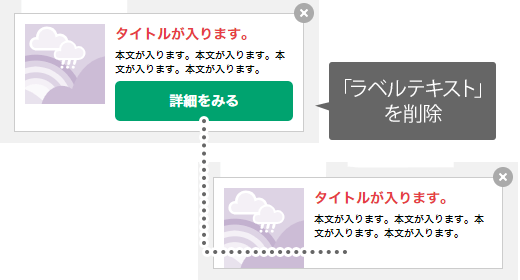
入力欄の文章を削除すると、ボタン自体が表示されなくなります。ボタンを削除した場合
「ボタン」のない状態で、クリエイティブが更新されます。

「テキスト」が削除された場合の例(※クリックで拡大します) マルチボタン(複数ボタン)の場合
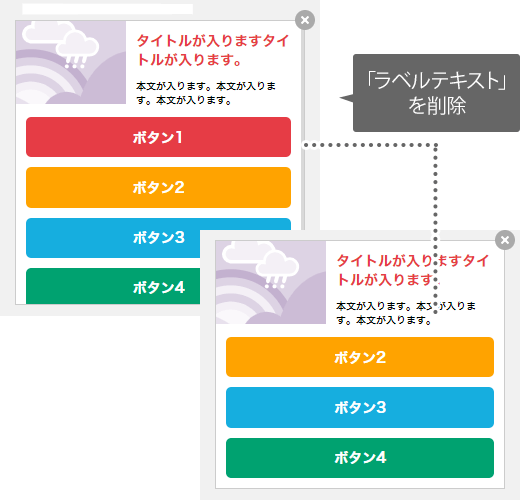
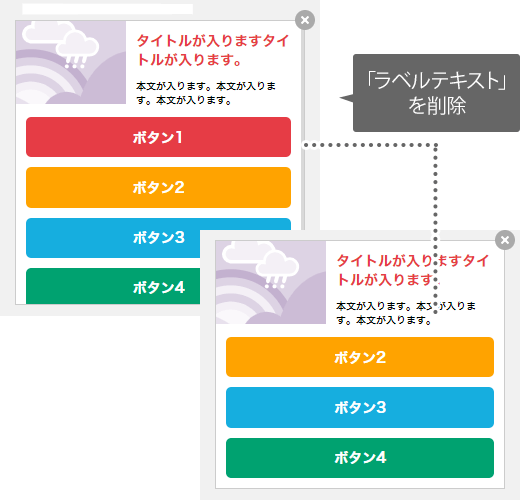
「テキスト」に記述がない「ボタン」は表示されなくなります。

マルチボタン「テキスト」が削除された場合の例(※クリックで拡大します) - 文章を入力します。
※入力欄の文章を削除すると、項目自体が表示されなくなります。
※変数も使用できます。
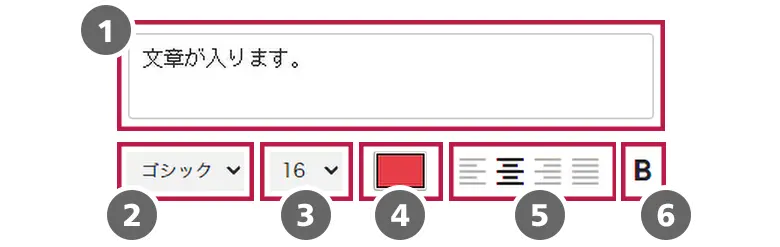
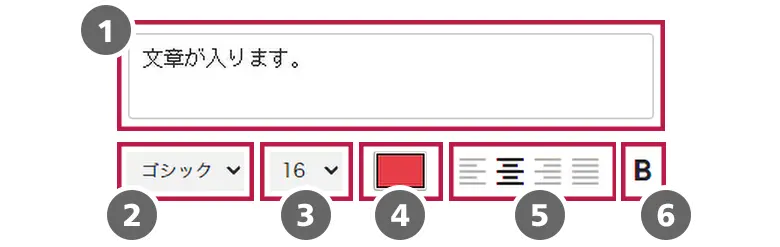
「テキスト」設定(※クリックで拡大します) - 文字のフォントを「ゴシック」「明朝」から選択できます。
※Android端末では、フォント「明朝」は表示されません。
(閲覧者の端末に該当のフォントがない場合、表示されません。) - フォントサイズを指定します。
- フォントカラーを指定します。
「色」部分をクリックすると、カラー選択画面が表示されます。 - 行揃えを指定します。「左揃え」「中央揃え」「右揃え」「両端揃え」を指定できます。
- 文字を太字にします。
- 文章を入力します。
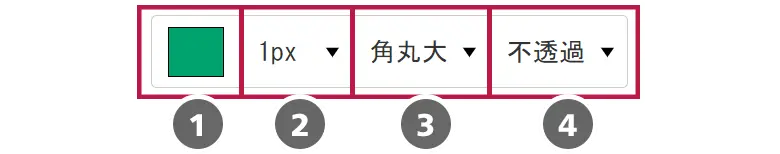
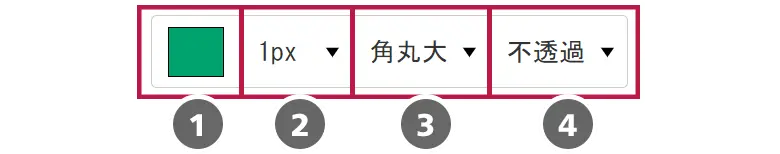
- 「ボタンの色」を設定します。

「色」設定(※クリックで拡大します) - 「色」部分をクリックすると、カラー選択画面が表示されます。
- 「色」の透明度を設定します。※設定できるクリエイティブにのみ表示されます。
- 不透過
- 透過しない。そのままの色。
- 0.1~0.9
- 10%~90%の色で透過の割合指定。
0に近づくほど、薄い色になります。 - 透明
- 透明になります。色は表示されません。
-
ボタンに「ボーダー(枠線)」をつけたり、形状を変更します。
- 「ボーダー(枠線)の色」を設定します。

「ボーダー(枠線)」設定(※クリックで拡大します) - 「ボーダー(枠線)のサイズ」を設定します。
- なし
- 表示されません。
- 1px~5px
- 指定サイズの幅の枠線が表示されます。
-
「ボタンの形状」を設定します。
- 角
- 四角のボタンになります。
- 角丸小
- ボタンの四隅が少し丸くなります。
- 角丸大
- ボタンの左右が丸くなります。
- ボーダー(枠線)の
「色」の透明度を設定します。※設定できるクリエイティブにのみ表示されます。
- 不透過
- 透過しない。そのままの色。
- 0.1~0.9
- 10%~90%の色で透過の割合指定。
0に近づくほど、薄い色になります。 - 透明
- 透明になります。色は表示されません。
- 「ボーダー(枠線)の色」を設定します。
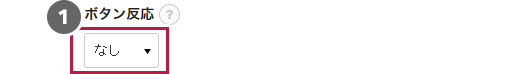
- ボタンにカーソルを合わせた時の「反応」を設定します。

「ボタン反応」設定(※クリックで拡大します) - なし
- 反応なし
- 色透過
- ボタンの色が薄くなります。
- 色反転
- ボタン背景色と文字色が入れ替わります。
※文字色が白の場合、反転した時にボタンの形がわかるよう、枠線を表示することをおすすめします。 - 大きさ
- ボタンが小さくなり、押された印象になります。
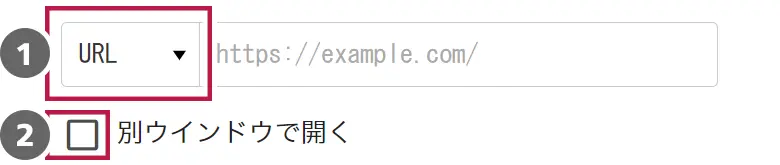
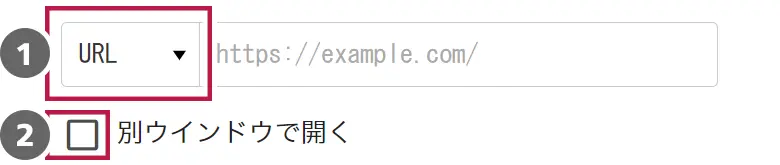
- 「リンク」を設定します。

「リンク」設定(※クリックで拡大します) - セレクトボックスより、クリック時の動作を選んでください。
- URL
- 別ページへリンク
リンク先URLを入力します。- 「別ウィンドウ」でリンクを開かせたい場合、チェックを入れる。
- TEL
- 電話リンク
電話番号「000-000-0000」を入力します - メールリンク
メールアドレス「user@example.com」を入力します。 - 閉じる
- ※特定テンプレートのみ
クリックでシナリオ表示を消します。 - コピー
- ※特定テンプレートのみ
クリックでテキストをコピーします。
コピーさせたい「テキスト」を入力します。
- セレクトボックスより、クリック時の動作を選んでください。
 マニュアルサイト
マニュアルサイト