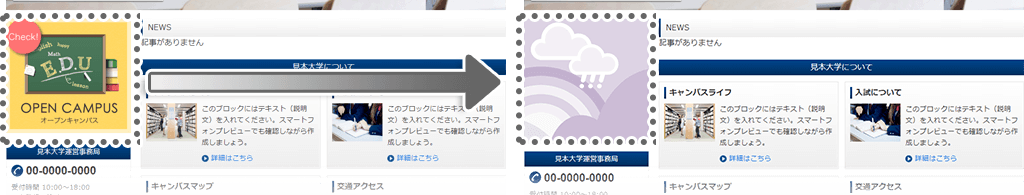
インライン(STEP1 クリエイティブ設定)
インラインはサイト内の要素に、「クリエイティブ」を入れ込む表示方法です。
「セレクター」で挿入する箇所を指定します。 ※制作者向けです。

設定画面

- クリエイティブを挿入するHTMLタグの表示箇所を「セレクター」で指定します。
※初期値で入っている値は参考値です。任意の値に変更することができます。詳細はこちら - 「表示方法」を設定します。
表示方法は6点から設定します。(「要素自体を置き換える」や「要素内部の前方に挿入する」「要素外部の後方に挿入する」など)詳細はこちら - ページ内に、「表示箇所」が複数ある場合の表示方法を設定します。
チェックを入れると、ページ内の「表示箇所」に該当するすべての要素に埋め込みます。詳細はこちら - 幅の指定を設定します。
チェックを入れると、インラインへ「表示最大横幅」と「配置」を設定できます。詳細はこちら
- クリエイティブを挿入する「親要素」の「セレクター」を指定します。
初期値で入っている「セレクター」 `#ttr_insert`は参考値です。
そのままご使用いただくか、既存サイト内の「セレクター」を入力し変更してご利用ください。
指定例
下記、「test.png」画像を(リンク指定を含めて)インラインで差し替えたい場合
表示箇所に`#ttr_insert`と記載します。
<div id="ttr_insert">
<a href="http://test">
<img src="test.png" alt="画像">
</a>
</div>「セレクター」の重複について
同じ「セレクター」を指定しているシナリオが複数ある場合
優先度を考慮して表示されます。(詳しくはこちら) - 「表示方法」を設定します。
表示方法は以下6点より選択できます。
※HTMLタグの変更箇所にご注意ください。インライン表示方法 一覧 方法 箇所 置き換える 挿入する 要素内部 要素外部
※表示箇所を`body`を設定している場合は、HTML記載ルールにお気をつけください。- 要素自体を置き換える
-
「セレクター」指定のあるHTMLタグが全て置き換わります。

インライン挿入前・後のHTMLタグ変更例
表示箇所に`#ttr_insert`と記載した場合、HTMLのタグは以下のように変更されます。
- インライン挿入前
- <div id="ttr_insert">
<a href="http://example.com/">
<img src="test.png" alt="画像">
</a>
</div> - インライン挿入後
- < インラインクリエイティブのタグ >
- 要素内部を置き換える
-
「セレクター」指定のあるHTMLタグの中身(直下)が全て置き換わります。

インライン挿入前・後のHTMLタグ変更例
表示箇所に`#ttr_insert`と記載した場合、HTMLのタグは以下のように変更されます。
- インライン挿入前
- <div id="ttr_insert">
<a href="http://example.com/">
<img src="test.png" alt="画像">
</a>
</div> - インライン挿入後
- <div id="ttr_insert">
< インラインクリエイティブのタグ >
</div>
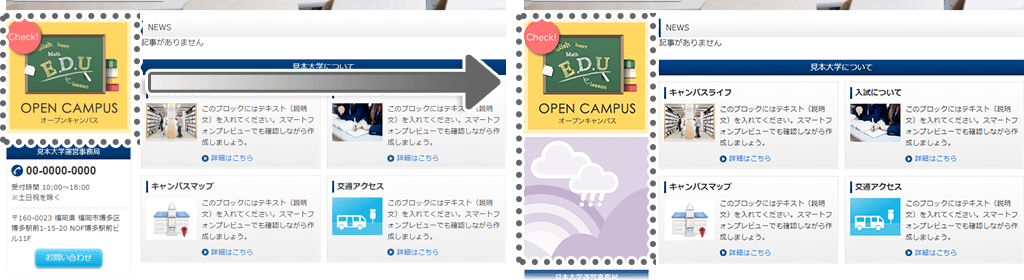
- 要素内部の前方に挿入する
-
「セレクター」指定のあるHTMLタグの直下、要素の一番最初に挿入されます。
既存の要素は、インラインクリエイティブの後に表示されます。
インライン挿入前・後のHTMLタグ変更例
表示箇所に`#ttr_insert`と記載した場合、HTMLのタグは以下のように変更されます。
- インライン挿入前
- <div id="ttr_insert">
<a href="http://example.com/">
<img src="test.png" alt="画像">
</a>
</div> - インライン挿入後
- <div id="ttr_insert">
< インラインクリエイティブのタグ >
<a href="http://example.com/">
<img src="test.png" alt="画像">
</a>
</div>
- 要素内部の後方に挿入する
-
「セレクター」指定のあるHTMLタグの直下、要素の一番最後に挿入されます。
既存の要素は、インラインクリエイティブの前に表示されます。
インライン挿入前・後のHTMLタグ変更例
表示箇所に`#ttr_insert`と記載した場合、HTMLのタグは以下のように変更されます。
- インライン挿入前
- <div id="ttr_insert">
<a href="http://example.com/">
<img src="test.png" alt="画像">
</a>
</div> - インライン挿入後
- <div id="ttr_insert">
<a href="http://example.com/">
<img src="test.png" alt="画像">
</a>
< インラインクリエイティブのタグ >
</div>
- 要素外部の前方に挿入する
-
「セレクター」指定のあるHTMLタグの隣接兄弟要素として、前方に挿入されます。
既存の要素は、インラインクリエイティブの後に表示されます。
インライン挿入前・後のHTMLタグ変更例
表示箇所に`#ttr_insert`と記載した場合、HTMLのタグは以下のように変更されます。
- インライン挿入前
- <div id="ttr_insert">
<a href="http://example.com/">
<img src="test.png" alt="画像">
</a>
</div> - インライン挿入後
- < インラインクリエイティブのタグ >
<div id="ttr_insert">
<a href="http://example.com/">
<img src="test.png" alt="画像">
</a>
</div>
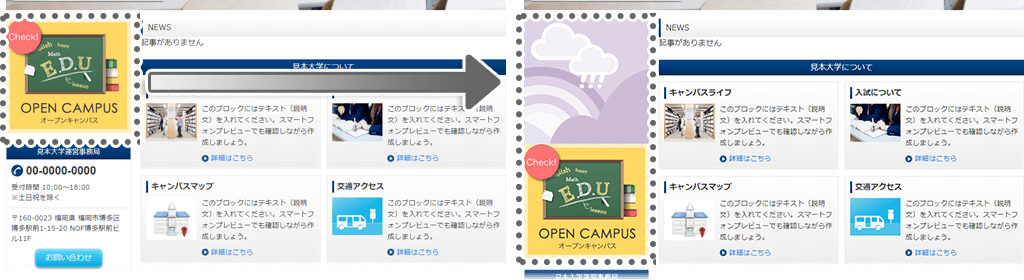
- 要素外部の後方に挿入する
-
「セレクター」指定のあるHTMLタグの隣接兄弟要素として、後方に挿入されます。
既存の要素は、インラインクリエイティブの前に表示されます。
インライン挿入前・後のHTMLタグ変更例
表示箇所に`#ttr_insert`と記載した場合、HTMLのタグは以下のように変更されます。
- インライン挿入前
- <div id="ttr_insert">
<a href="http://example.com/">
<img src="test.png" alt="画像">
</a>
</div> - インライン挿入後
- <div id="ttr_insert">>
<a href="http://example.com/">
<img src="test.png" alt="画像">
</a>
</div>
< インラインクリエイティブのタグ >
- ページ内に、「表示箇所」が複数ある場合の表示方法を設定します。
※インラインフォーム以外のテンプレートで設定できます。- すべてに埋め込む
チェックあり -
ページ内の「表示箇所」に該当するすべてに埋め込みます。
- すべてに埋め込む
チェックなし -
ページ内の最初の表示箇所1つのみに埋め込まれます。
※最初とは、HTML記述順番となります。
すべてに埋め込むの場合 「クリエイティブID」とCSSの指定について
「すべてに埋め込む」にチェックがあり、同一ページ内で複数埋め込まれた場合
同一の「クリエイティブID」では追加されず、(idの重複を防ぐため)「クリエイティブID」へ接尾語が追加されます。
(例)クリエイティブID`#ttr11956`にて、3か所埋め込まれている場合
`#ttr11956` `#ttr11956-2` `#ttr11956-3`という3つの「クリエイティブID」で追加されます。
ご注意が必要な場合
CSSでカスタマイズする場合は、接尾語のついたクリエイティブIDにも適用されるよう前方一致などで指定ください。
(例)`[id^="ttr11956"] .ttr_block`など
- すべてに埋め込む
- 幅の指定を設定します。
- 幅の指定
- 幅の指定
チェックなし -
挿入箇所に合わせて表示されます
- 幅の指定
チェックあり -
「表示最大横幅」と「配置」が追加されます。
挿入箇所が「表示最大横幅」より広い場合、「表示最大横幅」以上は広がりません。
- 幅の指定
- 幅の指定チェックありの場合
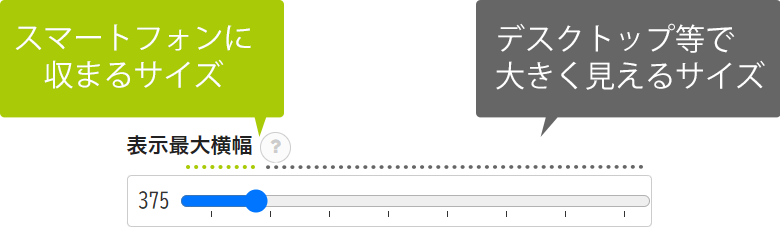
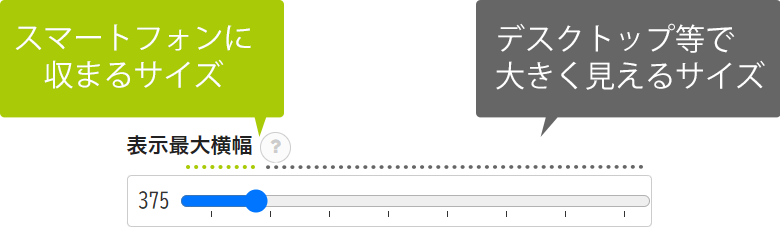
チェックを入れると、インラインへ「表示最大横幅」と「配置」を設定できます。表示最大横幅
「表示最大横幅」を設定します。
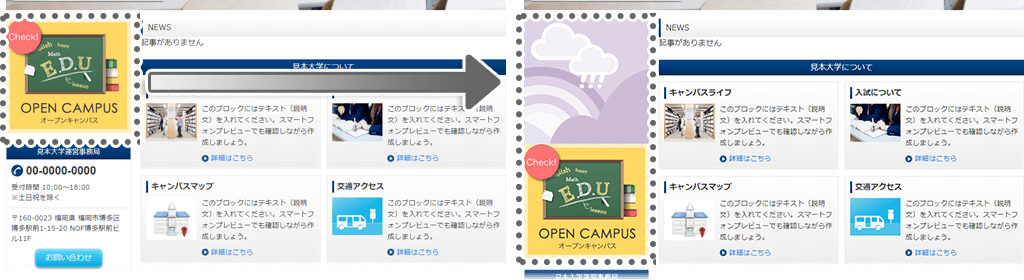
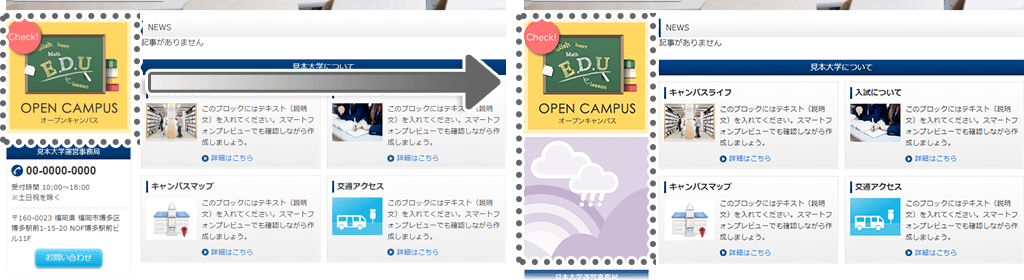
「表示最大横幅」設定(※クリックで拡大します)
PCなど横幅が大きな端末で閲覧した際に、大きく表示できるようになります。
※プレビュー表示を「デスクトップ表示」に切り替えると、サイズの確認がわかりやすくなります。
※初期値ではスマートフォンでの閲覧に適したサイズになっています。表示最大横幅 290~375px スマートフォンでの閲覧に適したサイズです。
※画像のみのテンプレートのみ、64pxから選択できます。375~1000px デスクトップ(PC)やタブレット端末で閲覧した際、大きく表示できます。
※スマートフォンなど小さな端末ではみ出して表示されることはありません。配置
- 中央寄せ
-
中央に配置されます
- 行頭よせ
-
行頭(通常横書きで左側)寄せで配置されます。
- 行末よせ
-
行末(通常横書きで右側)寄せで配置されます。
- 幅の指定
優先度について
インラインでは、優先度にかかわらず複数のシナリオが表示されます。
優先度が適用されるのは、表示箇所に同じ「セレクター」を指定しているシナリオが複数ある場合にのみとなります。
- 「セレクター」指定が重複していない
- 優先度にかかわらず複数のシナリオが表示されます。
他のタイプ(ポップアップ・モーダル・バー)とは異なり、複数のクリエイティブの表示が可能です。 - 「セレクター」指定が重複している
- 優先度を適用して、シナリオを表示します。
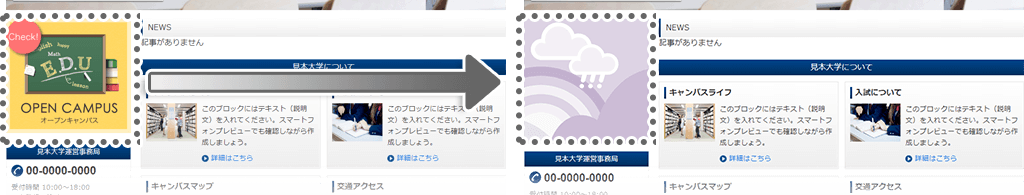
- 要素自体を置き換える
-
優先度が一番高いシナリオのみ表示されます。
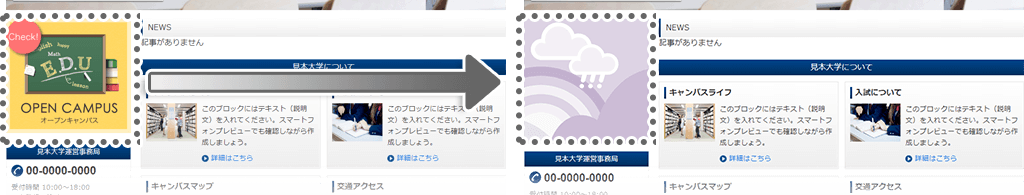
- 要素内部を置き換える
-
優先度が一番高いシナリオのみ表示されます。
- 要素内部の前方に挿入する
-
全てのシナリオが優先度順で子要素の最初に表示されます。
表示順序
- 優先度が「高い」シナリオ
- 優先度が「低い」シナリオ
- 元々のコンテンツ
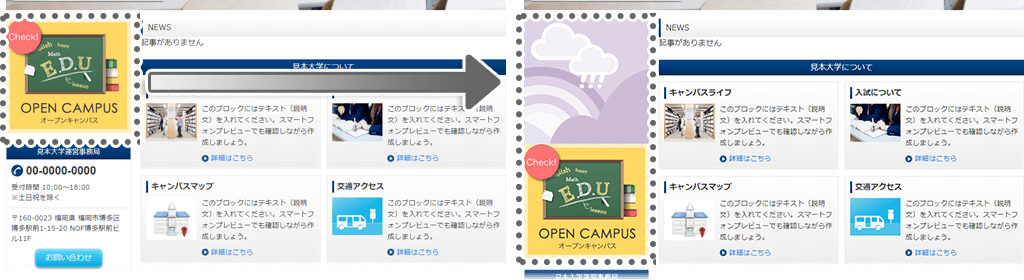
- 要素内部の後方に挿入する
-
全てのシナリオが優先度順で子要素の最後に表示されます。
表示順序
- 元々のコンテンツ
- 優先度が「低い」シナリオ
- 優先度が「高い」シナリオ
- 要素外部の前方に挿入する
-
全てのシナリオが優先度順で隣接兄弟要素として前方に表示されます。
表示順序
- 優先度が「低い」シナリオ
- 優先度が「高い」シナリオ
- 元々のコンテンツ
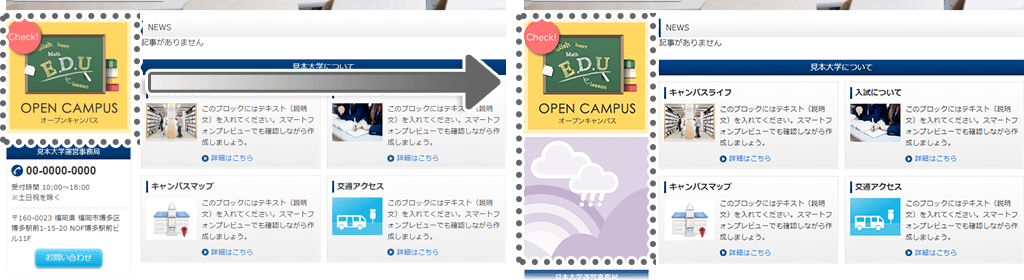
- 要素外部の後方に挿入する
-
全てのシナリオが優先度順で隣接兄弟要素として後方に表示されます。
表示順序
- 元々のコンテンツ
- 優先度が「高い」シナリオ
- 優先度が「低い」シナリオ
フォーム作成の方はこちら
 マニュアルサイト
マニュアルサイト