通知(STEP1 クリエイティブ設定)
サイト情報を補足的に表示します。
クリエイティブにリンク設定はなく、該当ページの人気を演出するなど、補助的な役割をします。
設定画面

- クリエイティブが表示される位置を設定します。詳細はこちら
- クリエイティブが表示される「秒数」を設定します。 詳細はこちら
- クリエイティブが表示された後の「スタイル(アニメーション)」を設定します。 詳細はこちら
- クリエイティブの「背景色」を設定します。 詳細はこちら
- クリエイティブを「閉じるボタン」の設定です。「表示・非表示」や「色」を設定します。 非表示 可詳細はこちら
-
クリエイティブが表示される位置を設定します。
縦(上・下)と横(右・中央)を設定します。
※横に関しては、デスクトップ(パソコン)など大きな端末で表示の際に違いが顕著です。
- クリエイティブが表示される「秒数」を設定します。
設定された表示時間を超えると、クリエイティブ表示が消えます。 - クリエイティブが表示されている間の「スタイル(アニメーション)」を設定します。
- タイマー
- 表示時間をカウントダウンするように白いラインがアニメーションします。
- 波紋
- 白い大きな丸が波紋のように広がります。
- 「背景色」を設定します。

「色」設定(※クリックで拡大します) - 「色」部分をクリックすると、カラー選択画面が表示されます。
- 「色」の透明度を設定します。※設定できるクリエイティブにのみ表示されます。
- 不透過
- 透過しない。そのままの色。
- 0.1~0.9
- 10%~90%の色で透過の割合指定。
0に近づくほど、薄い色になります。 - 透明
- 透明になります。色は表示されません。
-
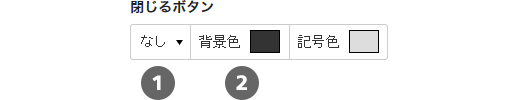
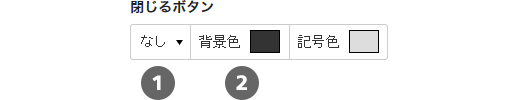
クリエイティブを「閉じるボタン」の設定です。「表示・非表示」や「色」を設定します。

「閉じるボタン」設定(※クリックで拡大します) - 「閉じる」ボタンの「表示・非表示」と「位置」を設定します。
※初期値は、「なし(非表示)」になっています。 - 閉じるボタンの「色」を設定します。
- 背景色
- 閉じるボタンの「●」部分の色
- 記号色
- 閉じるボタンの「×」部分の色
- 「閉じる」ボタンの「表示・非表示」と「位置」を設定します。
 マニュアルサイト
マニュアルサイト