新しいシナリオを作る(テンプレート選択)
シナリオを作ってみましょう。
テンプレートを選択後、わずか5ステップで制作が完了します。
動画でシナリオ作成方法を確認する
【1】テンプレートの選択
- 「シナリオ作成」ボタンをクリックし、「シナリオ作成」ページトップ「テンプレートの選択ページ」へ
- 任意のテンプレートを選び、クリックします。 練習で制作する場合は、適当なものを選択してみましょう

- タイプ
- クリエイティブのタイプ別に切り替えます。
クリエイティブのタイプについて詳しくはこちら
Autoテンプレート
複数デザインパターンを自動生成
1つのクリエイティブを作成すると、複数のデザインパターンのクリエイティブを自動作成します。表示割合を自動で最適化
自動で数種類のクリエイティブでABテストをおこないます。 一番効果の高いクリエイティブの表示比率を高めて、一番効果が高くなるように自動で最適化します。
※表示割合は手動更新に切り替えることもできます。POINT 現在「ポップアップ」のクリエイティブのみ制作できます。
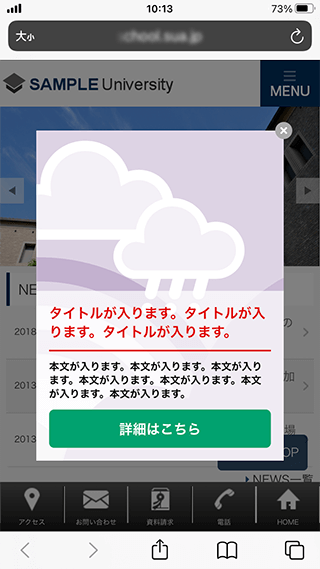
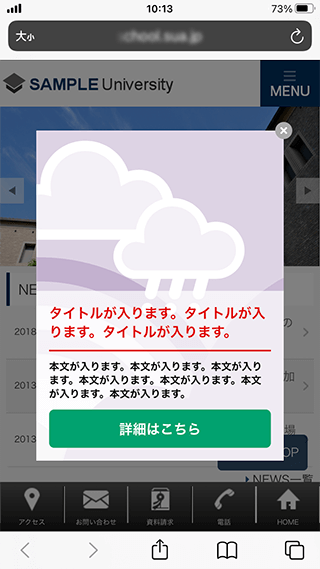
ポップアップ(表示方法)

サイトの下部などに情報を表示させます。
表示されたユーザーはWebページを閲覧しながら、情報を受け取ることができます。POINT スマートフォン表示の場合、情報量を入れすぎて画面全てを覆ってしまうことがないよう、Webページを閲覧するのを邪魔しない程度の大きさにとどめる事が大事です。 ※内容が長くなる可能性のあるものは、最初に見出しだけを表示する「見出し開閉タイプ」がおススメです。
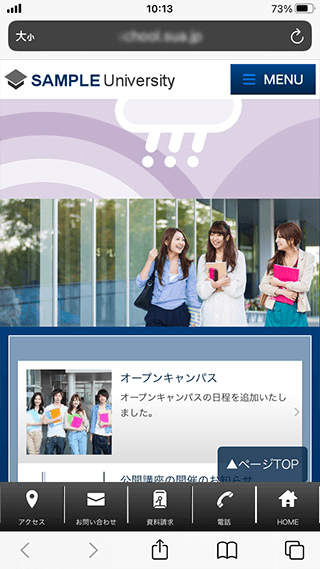
(ページで表示されるシナリオ数)優先度が一番高いもの1つバー(表示方法)

ページ上下部に情報を表示させます。
表示されたユーザーはWebページを閲覧しながら、情報を受け取ることができます。POINT 2種類の表示方法があります。
(1)「スクロールに追従」して常に情報を表示する
(2)サイトと同様に「スクロールする」表示方法
(ページで表示されるシナリオ数)優先度が一番高いもの1つモーダル(表示方法)

画面中央に大きく情報を表示させます。
ユーザーのページを閲覧を一時中断させて、情報を表示しますので、ユーザーに必ず見せたい重要な情報の掲載にお勧めです。POINT モーダルを表示するのは適度な回数に、同じ情報は1度のみにとどめる事がおススメです。 ユーザーのサイト閲覧を中断させるので、ページを移動するたびにモーダルが表示され、何度も同じ情報が表示されることは、ユーザーにとって逆効果になる可能性があります。
(ページで表示されるシナリオ数)優先度が一番高いもの1つインライン(表示方法)

Webページの指定した箇所に情報を表示させます。HTMLの知識がある方向けです。
POINTサイト内に入れ込むため、ユーザーのサイト閲覧を全く中断させることなく、情報を表示できます。
※複数のシナリオ同時にページで表示。
※表示箇所が同じ場合のみ優先度が一番高いもの1つ表示されます。
挿入方法は、以下6つから選択できます。インライン表示方法 一覧 方法 箇所 置き換える - 要素自体
- 要素内部
挿入する 要素内部 - 前方に挿入する
- 後方に挿入する
要素外部 - 前方に挿入する
- 後方に挿入する
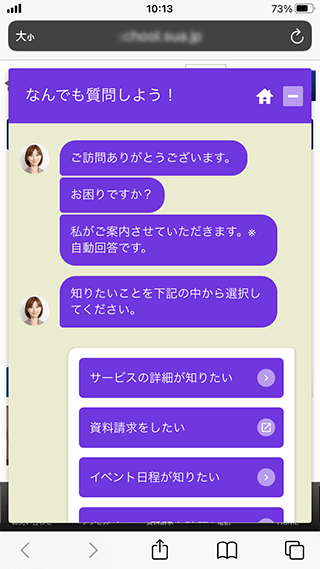
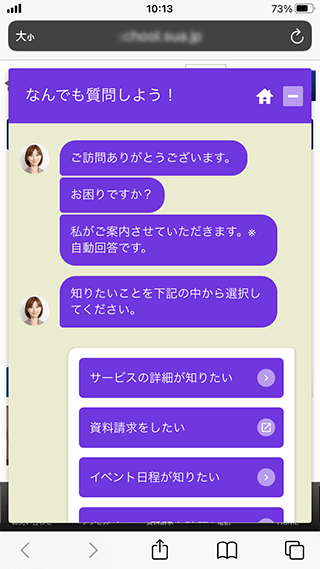
チャットボット(表示方法)

ユーザーへ質問をしながら、会話形式で知りたい情報へ案内します。
POINT 複数ボタン選択とは異なり、ユーザーに何度か質問することで、より適格にユーザーの知りたい情報へ案内します。
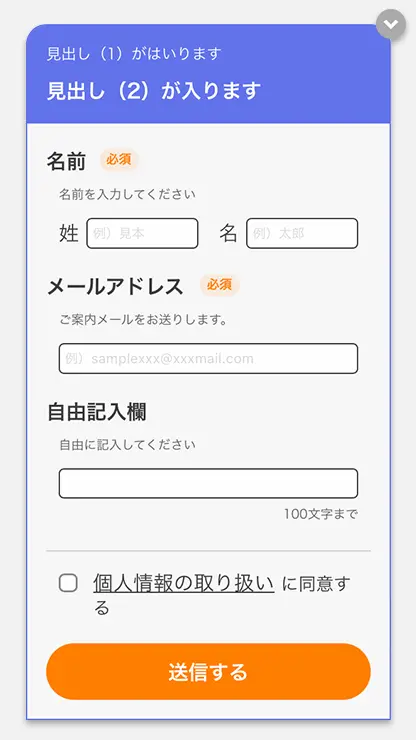
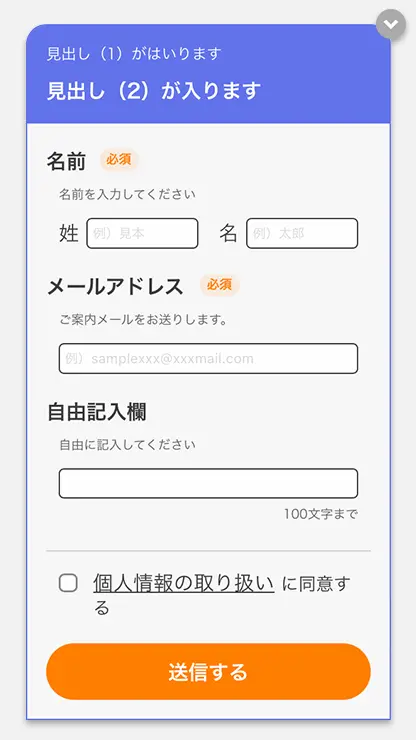
チャット画面での設問・回答の流れは「Q&A」として別に設定します。フォーム(表示方法)

ポップアップ表示の簡易フォームです。ユーザーから情報を受け取ることができます。
また、ユーザーを送信完了画面から他情報へ誘導します。POINT ユーザーへアンケートをなど情報を送信してもらうことができます。
フォーム設問項目は「フォーム設定」にて別に設定します。通知(表示方法)

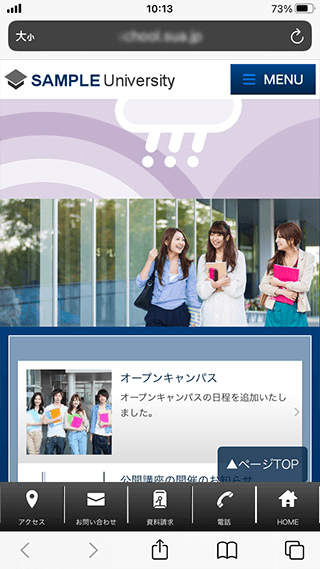
サイト情報を補足的に表示します。クリエイティブにリンク設定はなく、該当ページの人気を演出するなど、補助的な役割をします。
POINT 表示後、数秒で消えるのでユーザーのサイト閲覧を中断させることなく、情報を表示できます。他のタイプとは異なり、別ページへ誘導せず、閲覧ページ内での行動を促します。
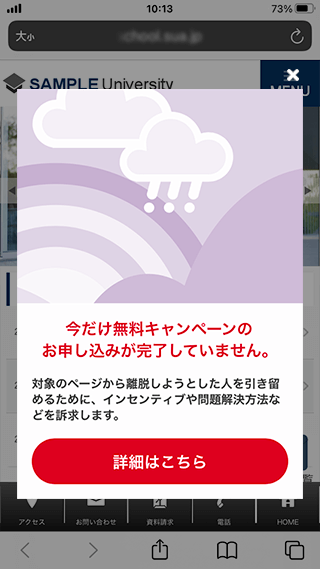
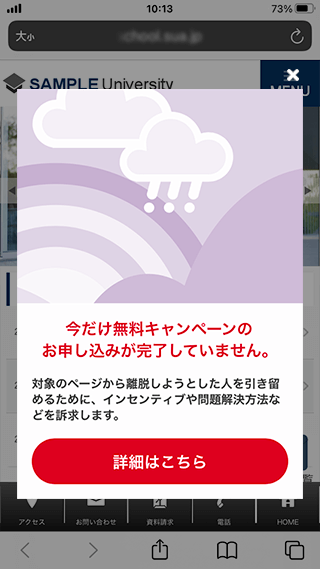
(ページで表示されるシナリオ数)複数のシナリオが優先度で順次に表示離脱防止(表示方法)

ページから離脱時に情報を表示します。
離脱を防止したい重要なページにお勧めです。POINT 応募フォームなど閲覧ページ内から離脱を防ぎ、目的の行動を促します。
(ページで表示されるシナリオ数)優先度が一番高いもの1つ - テンプレート
- クリエイティブのデザインテンプレートが表示されます。
※「カウントダウン」などのカテゴリーのチェックボックスを外すと、対応するテンプレートの表示が消え、数が減り選びやすくなります。
【2】シナリオ名を決定する
- 「シナリオ名」設定画面が開きます。
- 任意の名称を記入し、「名前を決定して次へ」をクリックします。※後から変更することも可能です。 練習で制作する場合は、そのまま進んでみましょう

- シナリオ名
- シナリオ一覧でシナリオを管理するために表示されるシナリオの名称
- メモ
- シナリオ管理の際に閲覧できるメモ
POINT
※「名前を決定して次へ」ボタンをクリックした時点で、シナリオ一覧にシナリオが「制作中」として1件保存されます。
 マニュアルサイト
マニュアルサイト