枠、リンク・背景など(STEP1 クリエイティブ設定)
「背景色」や「ボーダー(枠線)」を設定します。
「画像バナー」など、「ボタン」のないクリエイティブでは、「リンク」も設定します。
「ボタン」があるクリエイティブ例

「ボタン」がないクリエイティブ例

設定画面

- 「リンク」を設定します。

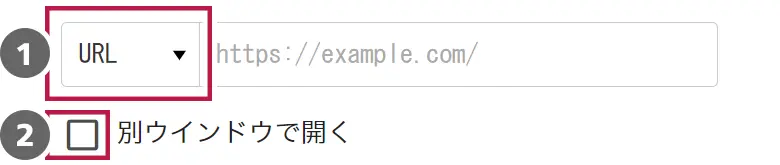
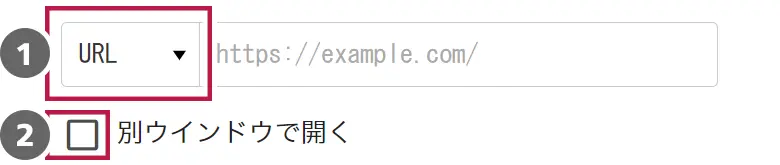
「リンク」設定(※クリックで拡大します) - セレクトボックスより、クリック時の動作を選んでください。
- URL
- 別ページへリンク
リンク先URLを入力します。- 「別ウィンドウ」でリンクを開かせたい場合、チェックを入れる。
- TEL
- 電話リンク
電話番号「000-000-0000」を入力します - メールリンク
メールアドレス「user@example.com」を入力します。 - 閉じる
- ※特定テンプレートのみ
クリックでシナリオ表示を消します。 - コピー
- ※特定テンプレートのみ
クリックでテキストをコピーします。
コピーさせたい「テキスト」を入力します。
- セレクトボックスより、クリック時の動作を選んでください。
- 「背景色」を設定します。
※「画像バナー」を削除した際や、表示の際の「画像」読み込みが遅い場合などに、指定した背景色が表示されます。
「色」設定(※クリックで拡大します) - 「色」部分をクリックすると、カラー選択画面が表示されます。
- 「色」の透明度を設定します。※設定できるクリエイティブにのみ表示されます。
- 不透過
- 透過しない。そのままの色。
- 0.1~0.9
- 10%~90%の色で透過の割合指定。
0に近づくほど、薄い色になります。 - 透明
- 透明になります。色は表示されません。
- クリエイティブ全体に「ボーダー(枠線)」をつけます。
ポップアップ テキストメッセージのみ
枠線に角丸や透明度を設定できます。

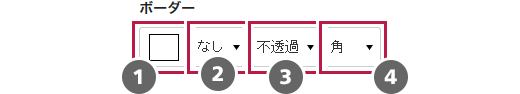
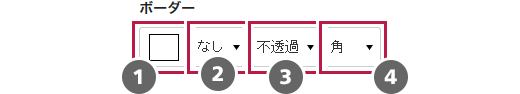
「ボーダー(枠線)」設定(※クリックで拡大します) - 「ボーダー(枠線)の色」を設定します。
「色」部分をクリックすると、カラー選択画面が表示されます。 - 「ボーダー(枠線)のサイズ」を設定します。
- 「ボーダー(枠線)の透明度」を設定します。
- 不透過
- 透過しない。そのままの色。
- 0.1~0.9
- 10%~90%の色で表示されます。
- 透過
- 透明になります。色は表示されません。
- 「形状」を設定します。
- 角
- 四角になります。
- 2~20px
- 角四辺が数値に合わせて丸くなります。
- 「ボーダー(枠線)の色」を設定します。
 マニュアルサイト
マニュアルサイト