モーダル(STEP1 クリエイティブ設定)
モーダルタイプの「表示アニメーション」や「閉じるボタン」の設定をします。
※モーダルの表示位置は「中央」固定となります。
設定画面

- クリエイティブが表示される時の「アニメーション」を設定します。 詳細はこちら
- クリエイティブが表示される時の「表示最大横幅」を設定します。
※パソコンなど横幅が大きな端末で閲覧した際に、大きく表示することができます。 詳細はこちら - クリエイティブを「閉じるボタン」の設定です。「表示・非表示」や「色」を設定します。 非表示 可詳細はこちら
- クリエイティブが表示される時の「アニメーション」を設定します。
- なし
-
アニメーションしません。
- フェードイン
-
徐々に表示されます。
- 上から下へ
-
上から下へ移動して表示されます。
- 下から上へ
-
下から上へ移動して表示されます。
- 左から右へ
-
左から右へ移動して表示されます。
- 右から左へ
-
右から左へ移動して表示されます。
- shake
-
揺れながら表示されます。
- boing
-
拡大して表示されます。
-
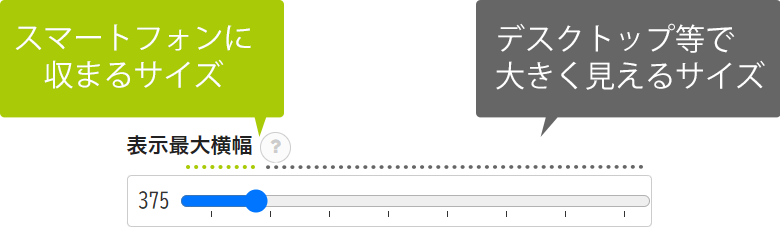
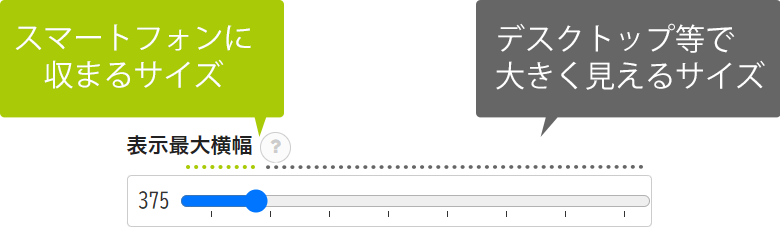
「表示最大横幅」を設定します。

「表示最大横幅」設定(※クリックで拡大します)
PCなど横幅が大きな端末で閲覧した際に、大きく表示できるようになります。
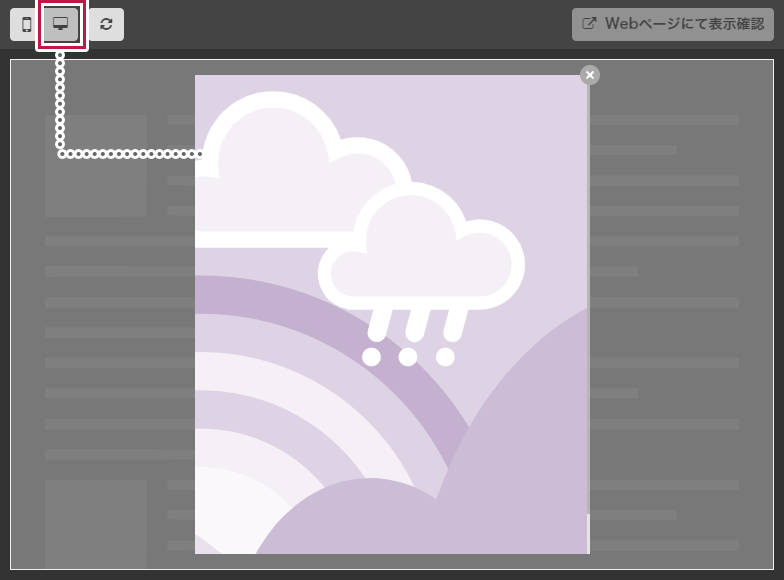
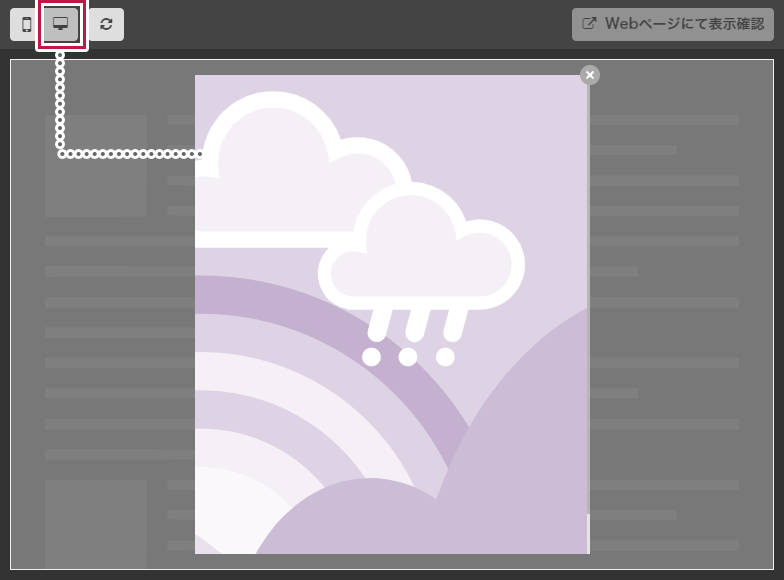
※プレビュー表示を「デスクトップ表示」に切り替えると、サイズの確認がわかりやすくなります。
※初期値ではスマートフォンでの閲覧に適したサイズになっています。表示最大横幅 290~375px スマートフォンでの閲覧に適したサイズです。
※画像のみのテンプレートのみ、64pxから選択できます。375~1000px デスクトップ(PC)やタブレット端末で閲覧した際、大きく表示できます。
※スマートフォンなど小さな端末ではみ出して表示されることはありません。
「デスクトップ表示」例(※クリックで拡大します) -
クリエイティブを「閉じるボタン」の設定です。「表示・非表示」や「色」を設定します。

「閉じるボタン」設定(※クリックで拡大します) - チェックボックスで「閉じる」ボタンの「表示・非表示」を設定します。
※チェックを入れると「表示」されます。 - 閉じるボタンの「色」を設定します。
- 背景色
- 閉じるボタンの「●」部分の色
- 記号色
- 閉じるボタンの「×」部分の色
- チェックボックスで「閉じる」ボタンの「表示・非表示」を設定します。
 マニュアルサイト
マニュアルサイト