チャットボット(STEP1 クリエイティブ設定)
ユーザーへ質問をしながら、知りたい情報へ案内します。
- ポップアップを表示し、ユーザーに話しかけます。
- ユーザーがリアクションすると、チャット画面が開き、会話(自動応答)が開始されます。
- ユーザーが選択肢(ボタン)を選ぶことで、会話が展開し、ユーザー知りたい情報へ案内します。
- ポップアップ表示
-
- 見出し文章表示
- 数秒後、話しかけ(コール)メッセージ表示
- チャット画面
-
- 「Q&A設定」で登録された文章(設問)・回答ボタンの表示
Q&A設定
チャットの会話の流れを「Q&A設定(別ページ)」で作成します。

- 「Q&A設定」ボタンより「Q&A設定」へ移動します。
※編集後、プレビュー画面に反映させるには、「一時保存」を行ってください。
見出し文
クリエイティブの以下2箇所に表示されます。
編集方法

- 見出しに表示したい文章を入力します。
話しかけ(コール)

- ポップアップ表示後、何秒後に文章を変更するか指定します。
※話しかけ不要の場合は「指定しない」を選択します - 変更する文章を入力します。
アイコン画像
クリエイティブの以下2箇所に表示されます。
編集方法

- 「ファイル選択」からアップロードしたい画像を選択します。
- 「画像形状」は、「円(正方形)」でトリミングされます。
- 画像を表示したくない場合は、画像を削除します。
色設定(文字・背景・チャット背景)

- 「文字色」を設定します。
「ポップアップ表示」の文字やアイコンの色、
「チャット画面」の吹き出しやボタン、見出しの文字色になります。また、ボタン全体枠の背景色になります。 - 「背景色」を設定します。
「ポップアップ表示」背景色、
「チャット画面」の吹き出しやボタン、見出しの背景色になります。 - 「チャット背景色」を設定します。
チャット画面全体の背景色になります。
チャットボット(表示位置・アニメーションなど)

- クリエイティブが表示される位置を設定します。詳細はこちら
- クリエイティブが表示される時の「アニメーション」を設定します。 詳細はこちら
- クリエイティブが表示される時の「表示最大横幅」を設定します。
※PCなど横幅が大きな端末で閲覧した際に、大きく表示することができます。 詳細はこちら - クリエイティブが表示される時に「影」を設定します。詳細はこちら
- クリエイティブを「閉じるマーク」の設定です。「表示・非表示」や「色」を設定します。 非表示 可詳細はこちら
- クリエイティブが表示される位置を設定します。
横(左右・中央)を設定します。
※PCなど大きな端末で表示の際に違いが顕著です。 -
クリエイティブが表示される時の「アニメーション」を設定します。
- なし
-
アニメーションしません。
- フェードイン
-
徐々に表示されます。
- 上から下へ
-
上から下へ移動して表示されます。
- 下から上へ
-
下から上へ移動して表示されます。
- 左から右へ
-
左から右へ移動して表示されます。
- 右から左へ
-
右から左へ移動して表示されます。
- shake
-
揺れながら表示されます。
- boing
-
拡大して表示されます。
- ページ
グレースケール
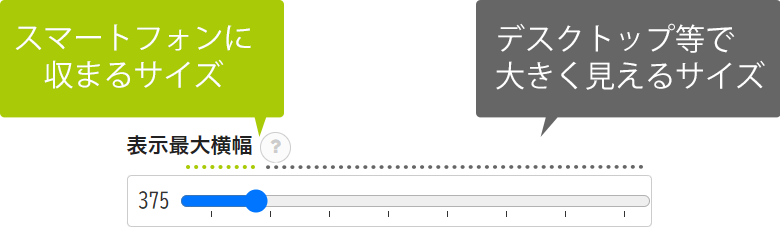
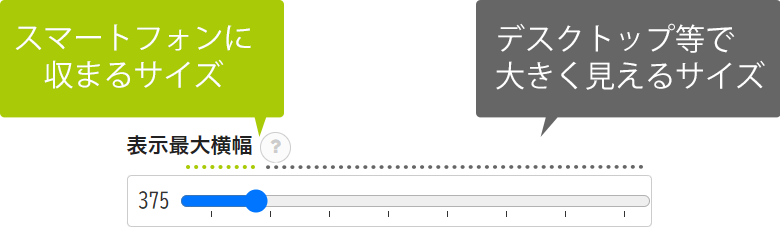
- 「表示最大横幅」は以下の箇所に適用されます。
「表示最大横幅」を設定します。
「表示最大横幅」設定(※クリックで拡大します)
PCなど横幅が大きな端末で閲覧した際に、大きく表示できるようになります。
※プレビュー表示を「デスクトップ表示」に切り替えると、サイズの確認がわかりやすくなります。
※初期値ではスマートフォンでの閲覧に適したサイズになっています。表示最大横幅 290~375px スマートフォンでの閲覧に適したサイズです。
※画像のみのテンプレートのみ、64pxから選択できます。375~1000px デスクトップ(PC)やタブレット端末で閲覧した際、大きく表示できます。
※スマートフォンなど小さな端末ではみ出して表示されることはありません。 -
クリエイティブ全体に「影」を設定します。
- なし
-
影小
影大
-
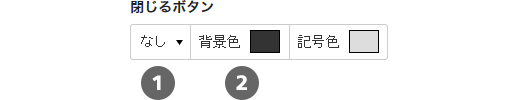
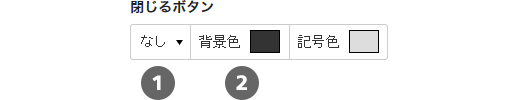
クリエイティブを「閉じるボタン」の設定です。「表示・非表示」や「色」を設定します。

「閉じるボタン」設定(※クリックで拡大します) - 「閉じる」ボタンの「表示・非表示」と「位置」を設定します。
※初期値は、「なし(非表示)」になっています。 - 閉じるボタンの「色」を設定します。
- 背景色
- 閉じるボタンの「●」部分の色
- 記号色
- 閉じるボタンの「×」部分の色
- 「閉じる」ボタンの「表示・非表示」と「位置」を設定します。
 マニュアルサイト
マニュアルサイト