フォーム(STEP1 クリエイティブ設定)
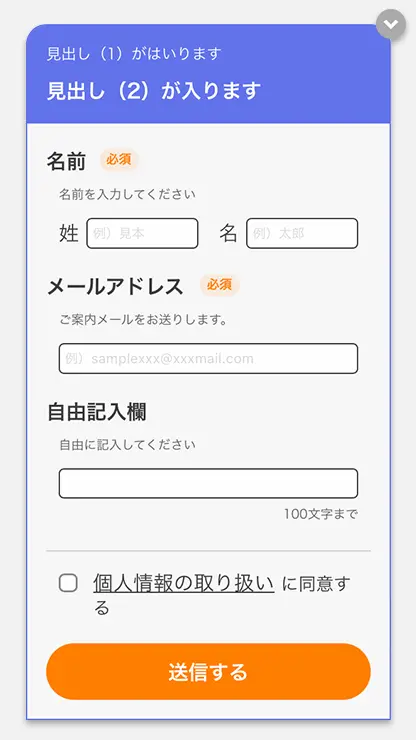
簡易フォームです。ユーザーから情報を受け取ることができます。
また、ユーザーを送信完了画面から他情報へ誘導します。
ユーザーの送信情報はCSVで確認できます。
- フォーム送信前
-
- フォーム画面 設問を表示
- 閉じる・縮小表示
閉じるボタンおよび縮小ボタンの設定を行えます。
縮小表示させた場合、縮小(丸ボタン)表示されます。縮小表示をクリックすると、フォーム画面に戻ります。
- フォーム送信完了
-
- ユーザーがフォームに記入し、「送信」ボタンをクリックすると、送信完了画面が表示されます。
送信完了画面では、リンク設定し他情報へ誘導することができます。
- ユーザーがフォームに記入し、「送信」ボタンをクリックすると、送信完了画面が表示されます。
フォーム色設定

- フォーム全体「見出し背景など」
「フォーム上部見出しの背景」「フォームの枠線」の色になります。 - フォーム全体「全体背景色」
全体(見出し以外の部分)の背景色になります。 - 設問項目 色設定「項目名・枠」
設問の項目名、注意文、input項目の枠色などになります。 - 設問項目 色設定「必須など」
必須項目に付与される「必須」マークの色になります。また、送信ボタンを推した後に「エラー」文の色になります。 - 「枠線」
フォーム全体を囲む枠線をつけます。 - 「見出し角丸」
フォーム上部見出しの上部に角丸を設定します。※「角」の場合、角丸になりません。 - 「見出し開閉 矢印」
見出し開閉のテンプレートの場合
見出し部分に付与される「矢印」と「矢印の背景」の色になります。
見出し(テキスト・画像)
「フォーム上部見出し」に2点テキストまたは画像1点を挿入できます。
この上部見出しは「フォーム送信前」「フォーム送信完了」どちらの画面でも表示されます。

フォーム説明文(一部タイプのみ)
フォーム項目前に説明文・画像を追加できます。(モーダル・インライン表示のテンプレートのみ)
このフォーム説明文は、「フォーム送信完了」画面では表示されません。

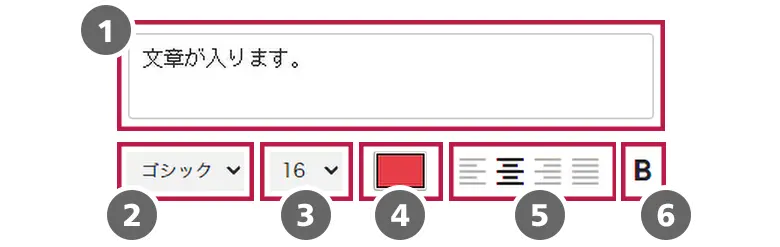
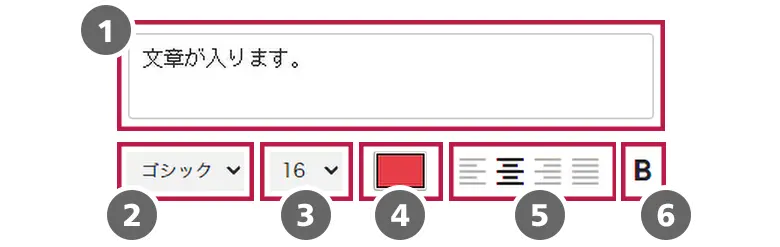
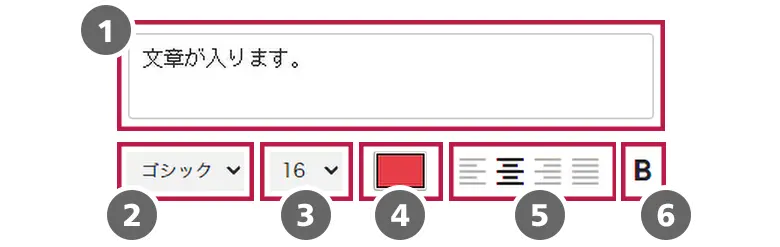
テキスト

- 文章を入力します。※150文字以内
※入力欄の文章を削除すると、項目自体が表示されなくなります。
※変数を使用できます。 - 文字のフォントを「ゴシック」「明朝」から選択できます。
※Android端末では、フォント「明朝」は表示されません。
(閲覧者の端末に該当のフォントがない場合、表示されません。) - フォントサイズを指定します。
- フォントカラーを指定します。
「色」部分をクリックすると、カラー選択画面が表示されます。 - 行揃えを指定します。「左揃え」「中央揃え」「右揃え」「両端揃え」を指定できます。
- 文字を太字にします。
画像

- 「ファイル選択」からアップロードしたい画像を選択します。
「画像形状」は「自由比率」になります。推奨画像サイズなどの詳細はこちら - 画像を表示したくない場合は、画像を削除します。
- 代替テキスト スクリーンリーダー読み上げ用テキストを設定できます。
※`aria-label`にて追加されます。
送信ボタン
送信ボタンの設定を行います。

- 空欄の場合、代替テキスト「送信する」が自動で挿入されます
- 文章を入力します。
※入力欄の文章を削除すると、項目自体が表示されなくなります。
※変数も使用できます。
「テキスト」設定(※クリックで拡大します) - 文字のフォントを「ゴシック」「明朝」から選択できます。
※Android端末では、フォント「明朝」は表示されません。
(閲覧者の端末に該当のフォントがない場合、表示されません。) - フォントサイズを指定します。
- フォントカラーを指定します。
「色」部分をクリックすると、カラー選択画面が表示されます。 - 行揃えを指定します。「左揃え」「中央揃え」「右揃え」「両端揃え」を指定できます。
- 文字を太字にします。
- 文章を入力します。
- 「ボタンの色」、「ボタンの形状」を設定します。
- 「色」部分をクリックすると、カラー選択画面が表示されます。
- 「ボタンの形状」を設定します。
- 角
- 四角のボタンになります。
- 角丸小
- ボタンの四隅が少し丸くなります。
- 角丸大
- ボタンの左右が丸くなります。
送信完了画面
送信ボタンをクリックした後に表示される送信完了画面の設定を行います。
※プレビュー切り替えボタンより、プレビューを確認できます。

- 見出しを記載します。詳細はこちら
- 説明文を記載します。
※URLやメールアドレス・電話番号を記入した場合、文中の該当テキストがリンクになります。詳細はこちら - 「リンクテキスト」ボタンに表示したい文字を記載します。詳細はこちら
- 「リンク(クリック時の動作)」を設定します。詳細はこちら
- 「リンクテキスト」ボタンの「色」を設定します。詳細はこちら
- 「リンクテキスト」ボタンに「ボーダー(枠線)」をつけたり、ボタンの形状を変更します。詳細はこちら
- 見出しに表示される「文章」を入力します。
- 文章を入力します。
※入力欄の文章を削除すると、項目自体が表示されなくなります。
※変数も使用できます。
「テキスト」設定(※クリックで拡大します) - 文字のフォントを「ゴシック」「明朝」から選択できます。
※Android端末では、フォント「明朝」は表示されません。
(閲覧者の端末に該当のフォントがない場合、表示されません。) - フォントサイズを指定します。
- フォントカラーを指定します。
「色」部分をクリックすると、カラー選択画面が表示されます。 - 行揃えを指定します。「左揃え」「中央揃え」「右揃え」「両端揃え」を指定できます。
- 文字を太字にします。
- 文章を入力します。
- 説明文を記載します。
基本的に見出しと同様の仕様ですが、テキスト欄ではURLやメールアドレス・電話番号を記入した場合、文中の該当テキストがリンクになります。 - 「リンクテキスト」ボタンに表示したい文字を記載します。見出しと同様の仕様です。
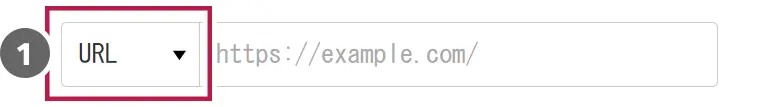
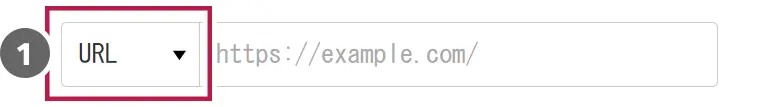
- 「リンク(クリック時の動作)」を設定します。

「リンク」設定(※クリックで拡大します) - 右のセレクトボックスより、クリック時の動作を選んでください。
- URL
-
別ページへリンク
リンク先URLを入力します。 - TEL
-
電話リンク
電話番号「000-000-0000」を入力します。 -
メールリンク
メールアドレス「user@example.com」を入力します。 - 閉じる
-
クリックでシナリオ表示を消します。
- コピー
-
クリックでテキストをコピーします。
コピーさせたい「テキスト」を入力します。
リンクテキスト(ボタン)クリック後の表示 ※インライン表示のみ
リンクテキストがクリックされた後も、送信完了画面を表示したままにする場合
- 「送信完了画面を表示したままにする」にチェックを入れてください。
- 右のセレクトボックスより、クリック時の動作を選んでください。
- 「リンクテキスト」ボタンの「色」を設定します。

「色」設定(※クリックで拡大します) - 「色」部分をクリックすると、カラー選択画面が表示されます。
- 「色」の透明度を設定します。※設定できるクリエイティブにのみ表示されます。
- 不透過
- 透過しない。そのままの色。
- 0.1~0.9
- 10%~90%の色で透過の割合指定。
0に近づくほど、薄い色になります。 - 透明
- 透明になります。色は表示されません。
- 「リンクテキスト」
ボタンに「ボーダー(枠線)」をつけたり、形状を変更します。
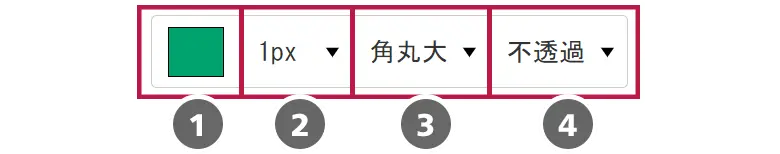
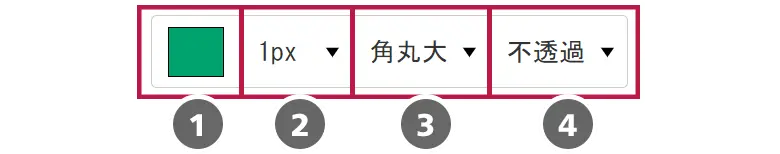
- 「ボーダー(枠線)の色」を設定します。

「ボーダー(枠線)」設定(※クリックで拡大します) - 「ボーダー(枠線)のサイズ」を設定します。
- なし
- 表示されません。
- 1px~5px
- 指定サイズの幅の枠線が表示されます。
-
「ボタンの形状」を設定します。
- 角
- 四角のボタンになります。
- 角丸小
- ボタンの四隅が少し丸くなります。
- 角丸大
- ボタンの左右が丸くなります。
- ボーダー(枠線)の
「色」の透明度を設定します。※設定できるクリエイティブにのみ表示されます。
- 不透過
- 透過しない。そのままの色。
- 0.1~0.9
- 10%~90%の色で透過の割合指定。
0に近づくほど、薄い色になります。 - 透明
- 透明になります。色は表示されません。
- 「ボーダー(枠線)の色」を設定します。
プレビューの確認方法
「フォーム」「送信完了画面」ボタンより、プレビュー表示を切り替える事ができます。

- フォーム
- プレビューの画面を「フォーム送信前」表示にします。
- 送信完了画面
- プレビューの画面を「フォーム送信完了」表示にします。
表示位置など(ポップアップ・モーダル・インライン設定)
フォームが表示される位置や、表示サイズなどの設定を行います。
ポップアップ・モーダル・インライン表示で設定が異なります。
初期表示
ポップアップ見出し開閉テンプレートの場合
最初に表示される際に、開(フォーム全体を表示)・閉(見出しのみ表示)の状態を設定できます。
※見出し開閉ではない「縮小アイコン表示のあるテンプレート(ポップアップ設定・モーダル設定)」では、同様の設定が「ポップアップ 閉じる操作」部分または「モーダル 閉じる操作」部分にあります。

- 最初に表示される際に、フォーム全体を表示する場合は「開いた状態で表示する」にチェックを入れてください。
 マニュアルサイト
マニュアルサイト