画像(STEP1 クリエイティブ設定)
クリエイティブで使用されている「画像」をアップロードします。非表示 可
※HTMLテンプレート(開発者向け)で画像を使用したい場合はこちら

設定画面

以下項目が設定できます。※テンプレートにより異なることがございます。
- 「ファイル選択」からアップロードしたい画像を選択します。詳細はこちら
- 「画像形状」より、画像の見え方を選択します。詳細はこちら
- 代替テキスト スクリーンリーダー読み上げ用テキストを設定できます。
詳細はこちら - 画像を表示したくない場合は、画像を削除します。詳細はこちら
- 「ファイル選択」からアップロードしたい画像を選択します。
(推奨画像サイズはこちら)
※最大横幅2048px、最大容量500KBの画像がアップロードできます。
最大値よりも大きい場合、縮小・圧縮されます。(5MB以上の画像はアップロードできません。) -
「画像形状」より、画像の見え方を選択します。
アップロードした画像が、選択した比率でトリミングされます。
※選択できる比率はテンプレートによって異なります。
※「チャットボット」のアイコン画像についてはこちら- 画像形状例
※推奨画像サイズはこちら -
使用できる画像比率は、テンプレート毎に異なります。
- 32/5(横長)
-
画像例
- 16/5(横長)
-
画像例
- 4/3(横長)
-
画像例
- 3/4(縦長)
-
画像例
- 1/1(正方形)
-
画像例
- 画像形状例
- 代替テキスト スクリーンリーダー読み上げ用テキストを設定できます。
※`aria-label`にて追加されます。 - 画像を表示したくない場合は、画像を削除します。
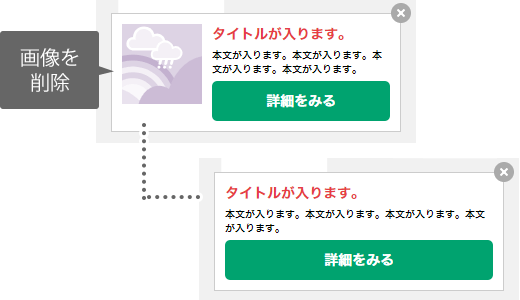
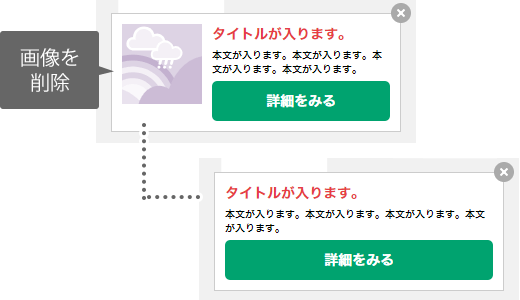
画像を削除した場合
「画像」のない状態で、クリエイティブが更新されます。

画像が削除された場合の例1(※クリックで拡大します)
推奨画像サイズ
読み込み速度の改善のために、以下の画像サイズを推奨しています。
画像の表示領域がクリエイティブ横幅全体のもの

画像がクリエイティブの横幅全体に広がっているテンプレートの推奨サイズです。
(各タイプ毎のテンプレート例はこちら)
- 推奨サイズ
- 横幅 580px
(スマートフォンで綺麗に見えるサイズ) - 画像形状と推奨サイズ例
-
使用できる画像比率は、テンプレート毎に異なります。
- 32/5(横長)
-
- 画像例
- 580px × 91px
- 16/5(横長)
-
- 画像例
- 580px × 181px
- 4/3(横長)
-
- 画像例
- 580px × 435px
- 3/4(縦長)
-
- 画像例
- 580px × 773px
- 1/1(正方形)
-
- 画像例
- 580px × 580px
「ポップアップ」テンプレート例





※Autoテンプレートは、自動生成で「画像がクリエイティブの横幅全体に広がっている」レイアウトがあります。
「モーダル」テンプレート例
表示タイプ「バー」「インライン」の場合
- 「バー」
- 「表示最大横幅」で設定した値から、最大値を決定してください。

- 「インライン」
- 埋め込む場所に合わせて、最大値を決定してください。
画像の表示領域がクリエイティブ横幅全体ではないもの

画像がクリエイティブの横幅全体ではないテンプレートの推奨サイズです。
(テンプレート例はこちら)
- 最大推奨サイズ
- 横幅 220px
(スマートフォンで綺麗に見えるサイズ) - 画像形状と推奨サイズ例
-
使用できる画像比率は、テンプレート毎に異なります。
- 4/3(横長)
-
- 画像例
- 220px × 165px
- 3/4(縦長)
-
- 画像例
- 220px × 293px
- 1/1(正方形)
-
- 画像例
- 220px × 220px
 マニュアルサイト
マニュアルサイト