離脱防止(STEP1 クリエイティブ設定)
ページから離脱時に情報を表示します。離脱を防止したい重要なページにお勧めです。
以下3つの操作を離脱防止条件として設定(ON)した場合、閲覧者が同一の操作を行った際にクリエイティブを表示します。
- マウスカーソルの逸脱(パソコン)
-
- パソコンのみ表示
「戻る」「閉じる」「URL入力」「ブックマーク」などのページ移動操作をするために、マウスカーソルがページ外に移動した時に、クリエイティブを表示します
※ブラウザの種類や状態によっては、表示されない場合があります。
- パソコンのみ表示
- 「戻る」操作
-
ユーザーアクション(リンク/ボタンのクリックや画面タップなど)が行われた後、「戻る」操作が行われた場合に表示されます。
- スマートフォン「戻る」ボタンや、「戻る」スワイプ操作など
- パソコン「戻る」ボタンクリックや、キーボードやマウスの「戻る」操作など
※ブラウザの種類や状態によっては、表示されない場合があります。
※「マウスカーソルの逸脱」「リンク」との併用をおすすめしております。 - リンク
-
- ページ内リンクのタップ、クリック時にクリエイティブを表示します。
クリエイティブを表示しないリンク指定(対象外リンク)も設定できます。
離脱防止条件

- 「戻る」操作「ON」にすると
ユーザーアクション(リンク/ボタンのクリックや画面タップなど)が行われた後、「戻る」操作が行われた場合に表示されます。- スマートフォン「戻る」ボタンや、「戻る」スワイプ操作など
- パソコンブラウザの「戻る」ボタンクリックや、キーボードやマウスの「戻る」操作など
※ブラウザの種類や端末、閲覧状態によって表示されない場合があります。
※「マウスカーソルの逸脱」「リンク」との併用をおすすめしております。 - マウスカーソルの逸脱(パソコン)「ON」にすると
- 「戻る」「閉じる」「URL入力」「ブックマーク」などのページ移動操作をするために、マウスカーソルがページ外に移動した時に、クリエイティブを表示します
※ブラウザの種類や状態によっては、表示されない場合があります。 - リンク「ON」にすると
- ページ内リンクのタップ、クリック時にクリエイティブを表示します。
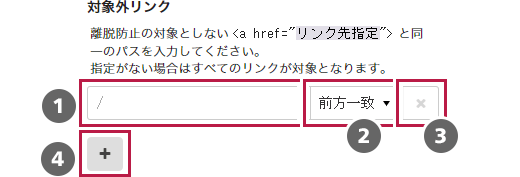
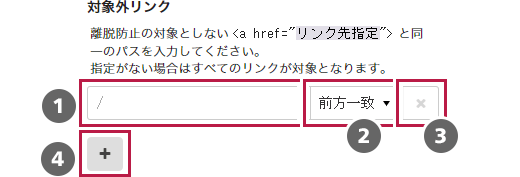
対象外リンク
対象外リンクはリンクを「ON」にした際に、ページ内のリンクのクリック時にクリエイティブが表示されるのを、特定のリンクだけ除外します。
※「ページ内リンク(#リンク)」「TEL(電話リンク)」または、「mail(メール)」リンクの場合 除外され、表示されません。
※指定がない場合はすべてのリンクが対象となります。

- リンクを「ON」にすると、「対象外リンク」を設定できるようになります。
- 表示するWebページに記述された <a href="リンク先指定" > と同一のパスを入力してください。
※表示するwebページ内のリンク <a > パス指定方法(「絶対パス」「相対パス」「ルートパス」)が異なる場合、除外されません。
「対象外リンク」設定(※クリックで拡大します) - 例1(絶対パス)
-
Webページのリンク
<a href="https://sample.com/" >
除外指定 https://sample.com/ - 例2(相対パス)
-
Webページのリンク
<a href="../sample/index.html" >
除外指定 ../sample/index.html - 例3(ルートパス)
-
Webページのリンク
<a href="/sample/index.html" >
除外指定 /sample/index.html
- 前方一致・部分一致・完全一致・正規表現が指定できます。
- 「×」をクリックすると、リンクを削除できます。
- 「+」をクリックすると、リンク指定を追加できます。
- 表示するWebページに記述された <a href="リンク先指定" > と同一のパスを入力してください。
表示設定(位置など)

- クリエイティブが表示される位置を設定します。詳細はこちら
- クリエイティブが表示される時の「アニメーション」を設定します。 詳細はこちら
- クリエイティブが表示される時の「表示最大横幅」を設定します。
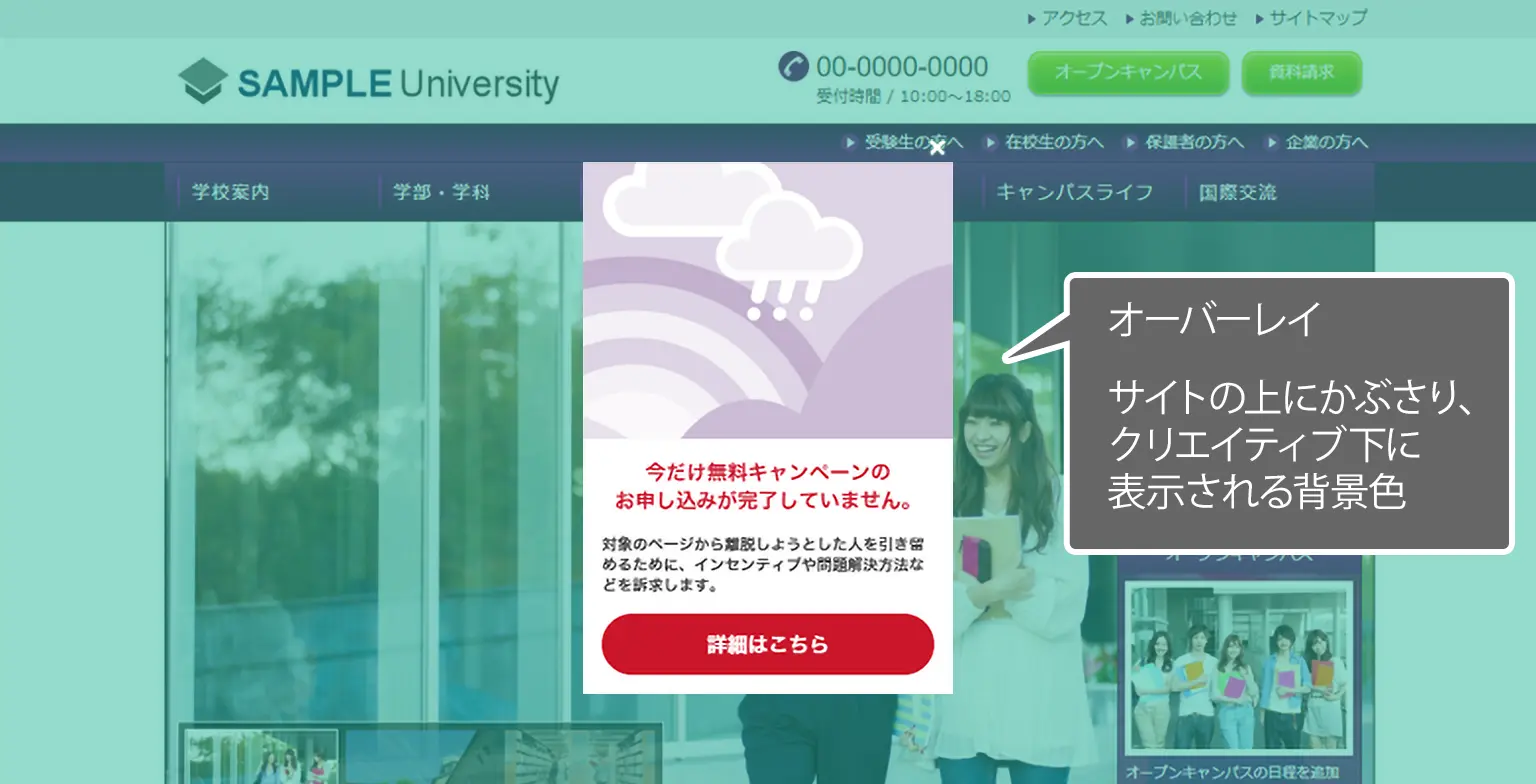
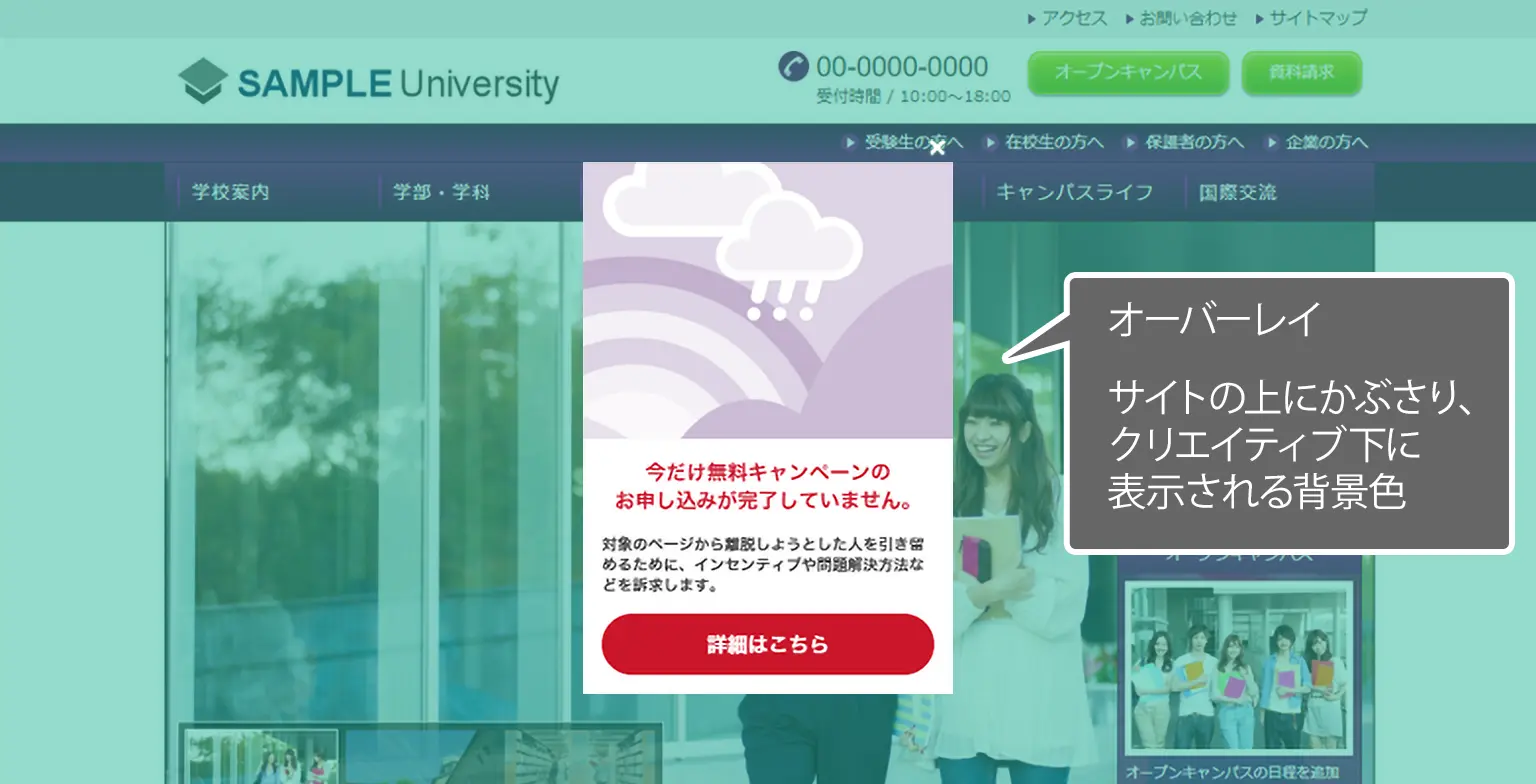
※パソコンなど横幅が大きな端末で閲覧した際に、大きく表示することができます。 詳細はこちら - クリエイティブ表示の際、オーバーレイ(サイトの上にかぶさり、クリエイティブの下になる)の「色」や「透明度」を設定します。詳細はこちら
- クリエイティブを「閉じるマーク」の設定です。「表示・非表示」や「色」を設定します。 非表示 可詳細はこちら
- 欄外(オーバーレイ)をタップして閉じるかを設定できます。詳細はこちら
- 離脱防止を他のタイプ(ポップアップ・モーダル)と「同時表示」をするか、しないかを設定します。詳細はこちら
-
クリエイティブが表示される位置を設定します。
縦(上・中央・下)と横(左右・中央)を設定します。
※横に関しては、デスクトップ(パソコン)など大きな端末で表示の際に違いが顕著です。
- クリエイティブが表示される時の「アニメーション」を設定します。
- なし
-
アニメーションしません。
- フェードイン
-
徐々に表示されます。
- 上から下へ
-
上から下へ移動して表示されます。
- 下から上へ
-
下から上へ移動して表示されます。
- 左から右へ
-
左から右へ移動して表示されます。
- 右から左へ
-
右から左へ移動して表示されます。
- shake
-
揺れながら表示されます。
- boing
-
拡大して表示されます。
-
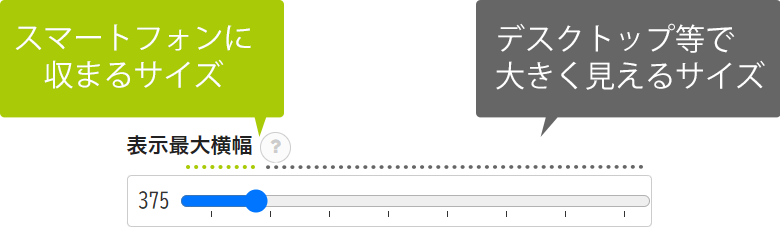
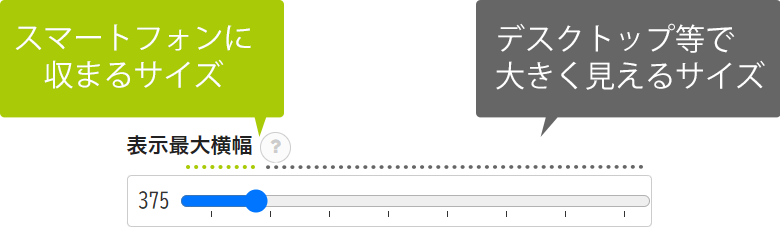
「表示最大横幅」を設定します。

「表示最大横幅」設定(※クリックで拡大します)
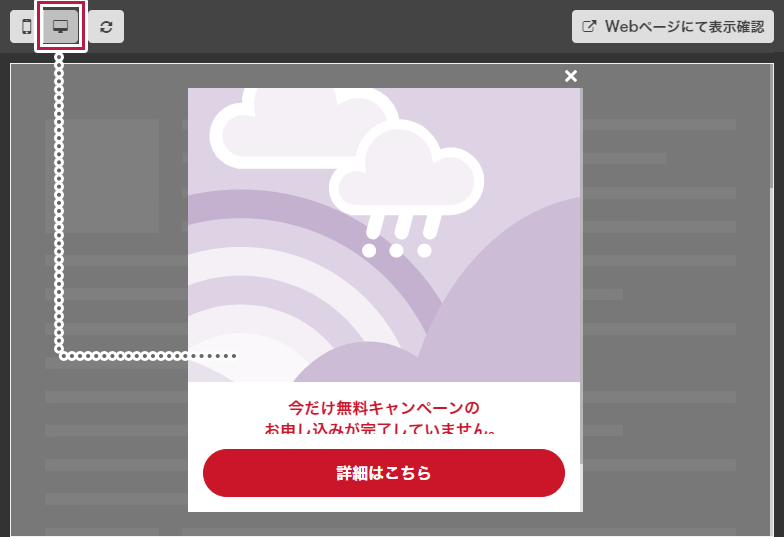
PCなど横幅が大きな端末で閲覧した際に、大きく表示できるようになります。
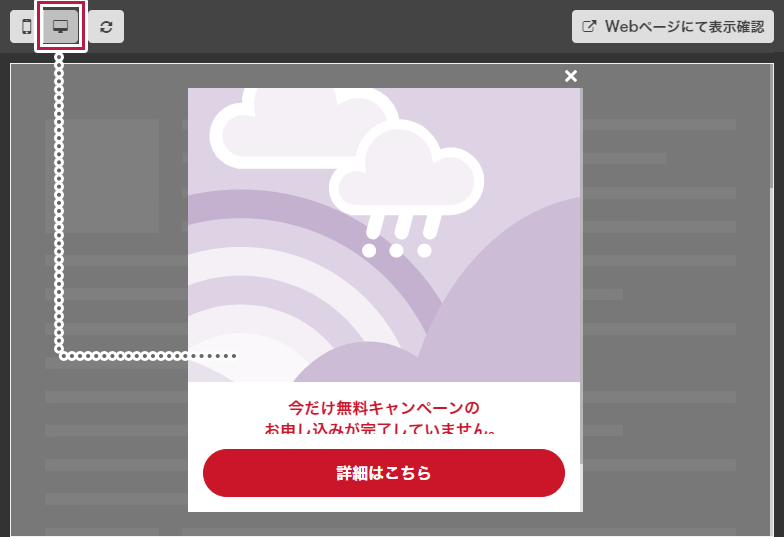
※プレビュー表示を「デスクトップ表示」に切り替えると、サイズの確認がわかりやすくなります。
※初期値ではスマートフォンでの閲覧に適したサイズになっています。表示最大横幅 290~375px スマートフォンでの閲覧に適したサイズです。
※画像のみのテンプレートのみ、64pxから選択できます。375~1000px デスクトップ(PC)やタブレット端末で閲覧した際、大きく表示できます。
※スマートフォンなど小さな端末ではみ出して表示されることはありません。
「デスクトップ表示」例(※クリックで拡大します) - クリエイティブ表示の際、オーバーレイ(サイトの上にかぶさり、クリエイティブの下になる)の「色」や「透明度」を設定します。

「オーバーレイ」表示例(※クリックで拡大します) 
「色」設定(※クリックで拡大します) - 「色」部分をクリックすると、カラー選択画面が表示されます。
- 「色」の透明度を設定します。※設定できるクリエイティブにのみ表示されます。
- 不透過
- 透過しない。そのままの色。
- 0.1~0.9
- 10%~90%の色で透過の割合指定。
0に近づくほど、薄い色になります。 - 透明
- 透明になります。色は表示されません。
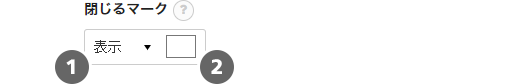
- クリエイティブを「閉じるマーク」の設定です。「表示・非表示」や「色」を設定します。

「閉じるマーク」設定(※クリックで拡大します) - プルダウンで「閉じる」ボタンの「表示・非表示」を設定します。
※初期値では、「表示」になっています。 - 閉じるボタンの「×」部分の色を設定します。
- プルダウンで「閉じる」ボタンの「表示・非表示」を設定します。
- 欄外(オーバーレイ)をタップ
欄外(オーバーレイ)をタップして、「閉じる」動作を設定したい場合、チェックを入れてください。 - 「同時表示」設定
他のタイプ「ポップアップ」・「モーダル」がすでに同一ページに表示されている場合に、この「離脱防止」シナリオを表示するか・非表示にするかを設定できます。
- 「同時表示」のトグルボタンをクリックで「OFF」「ON」を切り替えできます。
- 同時表示する
-

※初期値では、「OFF(同時表示する)」になっています。 - 同時表示しない
-

- 同時表示しない「ON」の場合
対象のシナリオタイプ にチェックを入れる。
チェックの入っているタイプのシナリオがすでに同一ページに表示されている場合は、離脱防止を表示しません。
- 「同時表示」のトグルボタンをクリックで「OFF」「ON」を切り替えできます。
 マニュアルサイト
マニュアルサイト